How to create lined text in adobe illustrator.
How to create lined text in adobe illustrator.
Illustrator Tutorial – How to create lined text in adobe illustrator. I make it with simple text which can easily converted into two simple lines, not so curved or complicated text, which have more curves, edges etc.. You can apply single color or gradient.
Steps to Create Graphic
Lined Text
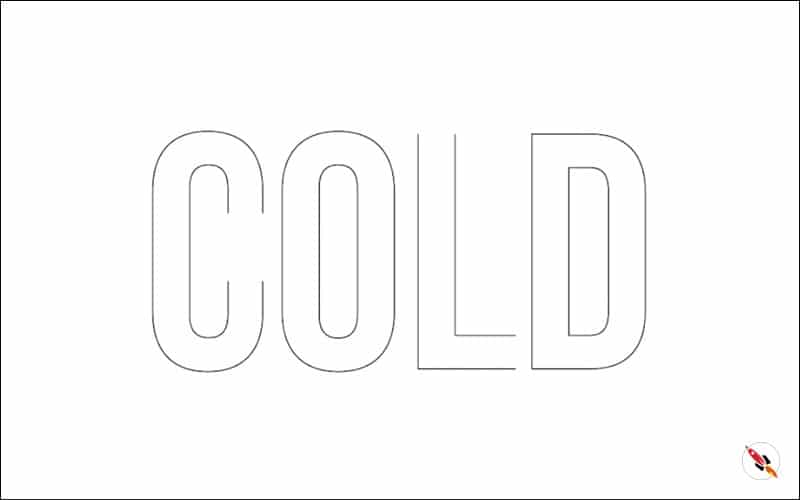
Step 01 – Create a text layer. Try to use simple text, not complicated.

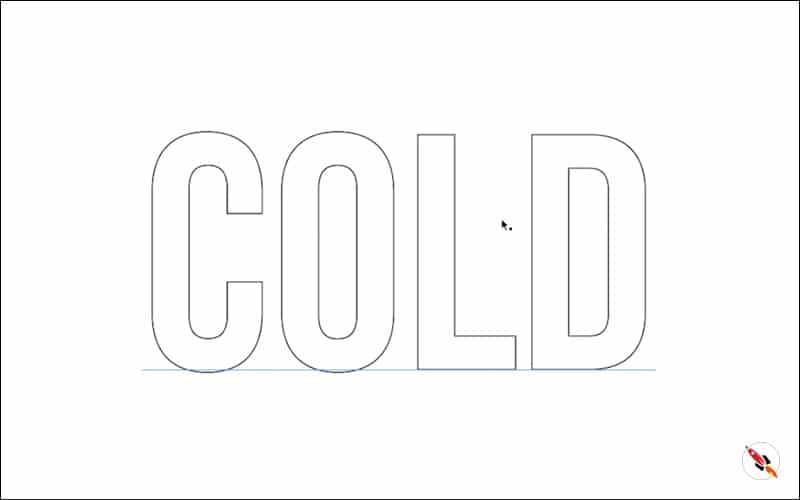
Remove fill color of text and apply border.

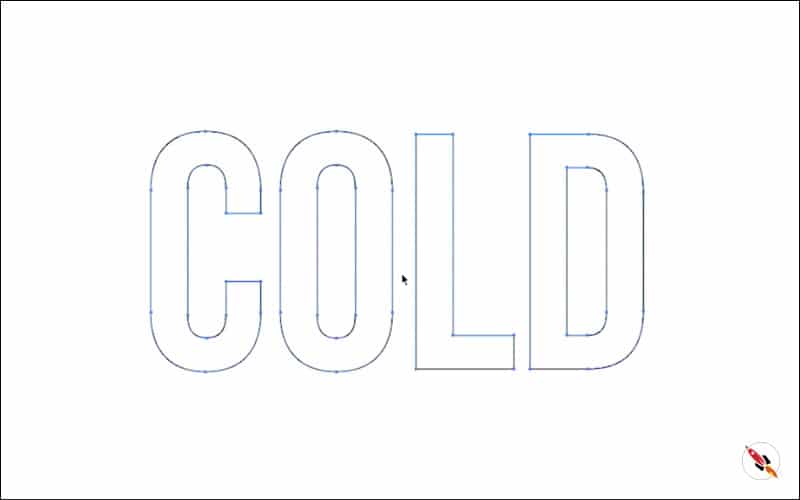
Step 02 – Convert it into outline, “Type – Create Outline”

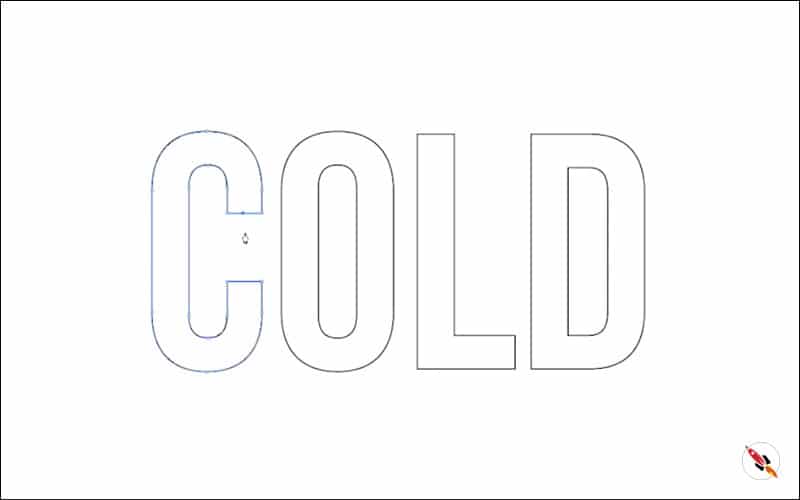
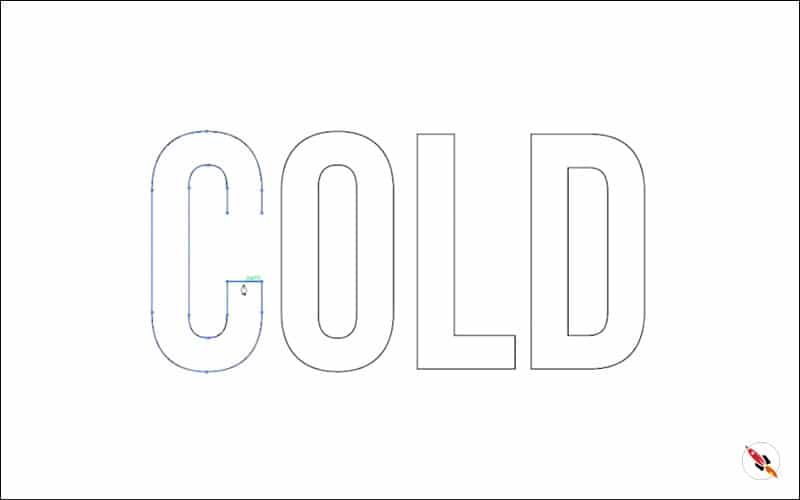
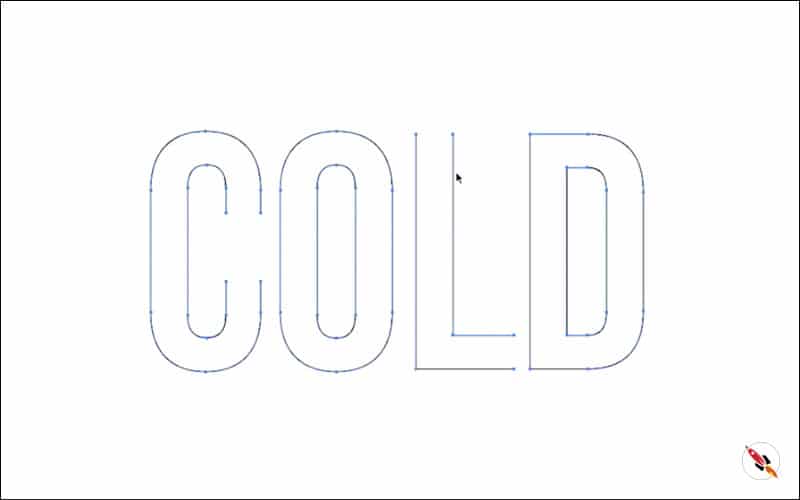
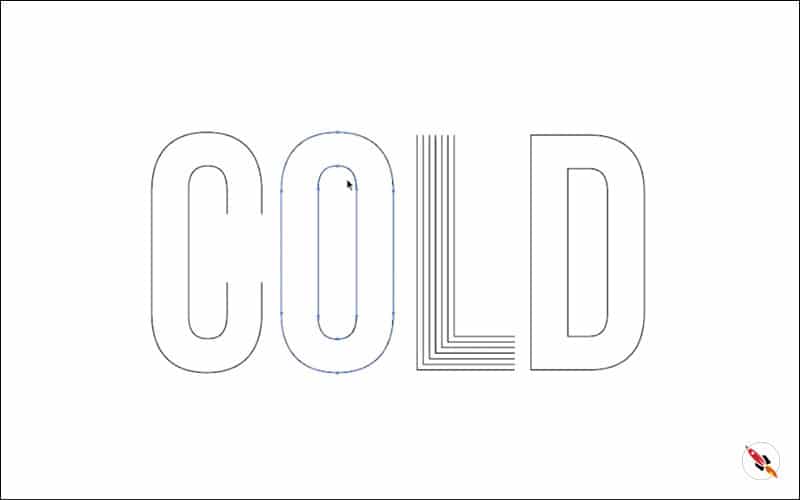
Step 03: Use “Pen tool” and remove lines of text, which convert alphabet into two parallel lines.\



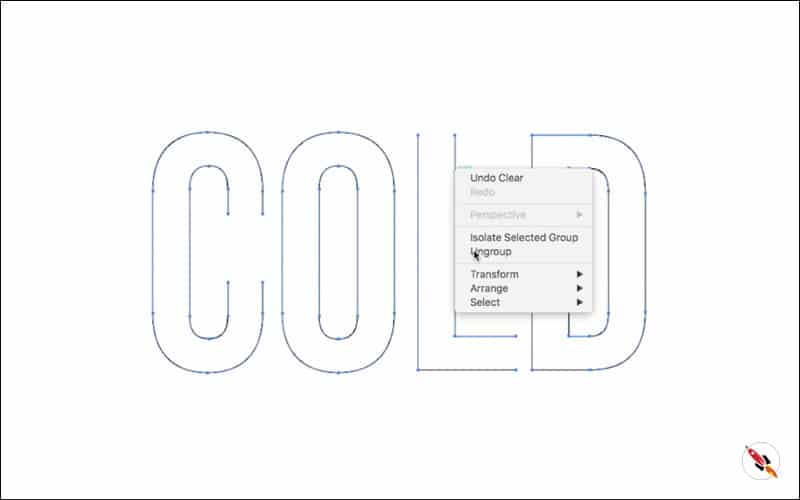
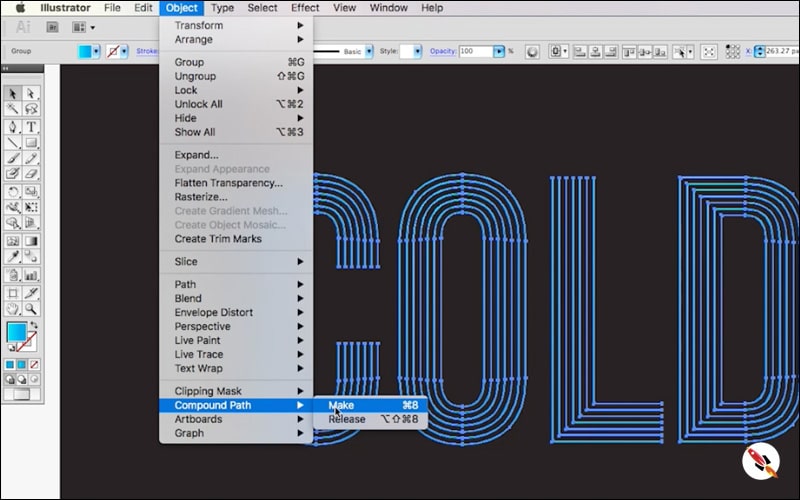
Step 04 – Select all and Ungroup it, then right click and “Release Compound Path”.

Ungroup it.

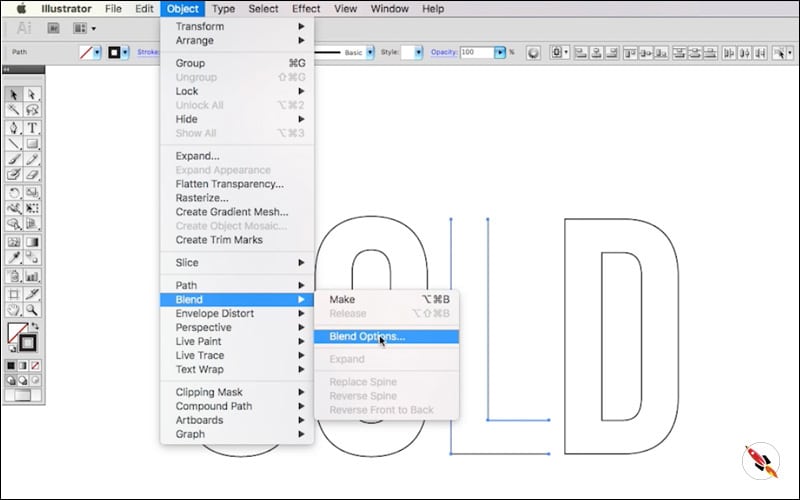
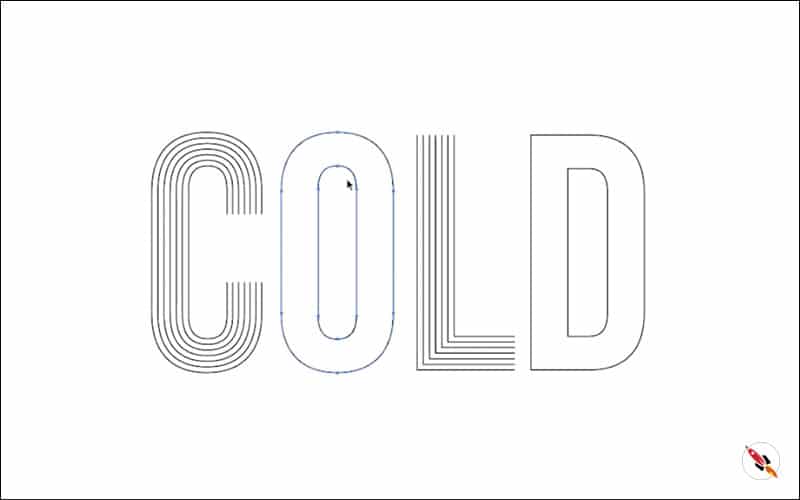
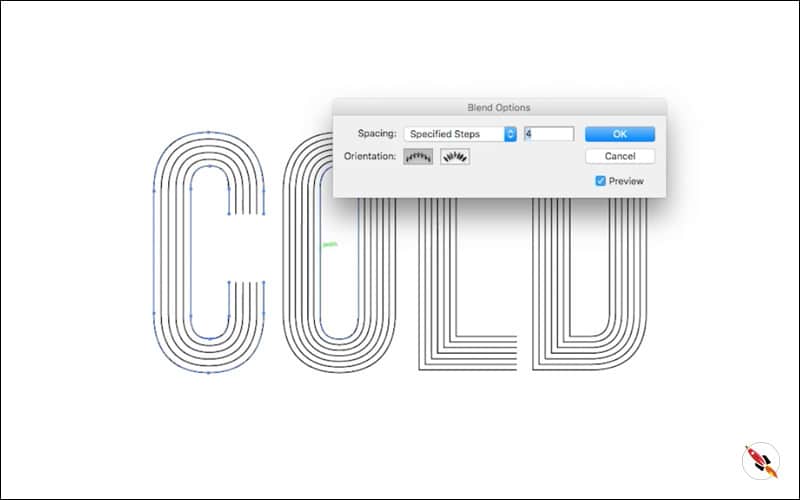
Step 05 – Select any single alphabet’s both lines and apply “Object – Blend – Blend Options”. Use specified steps, and now apply “Make” from the same menu.

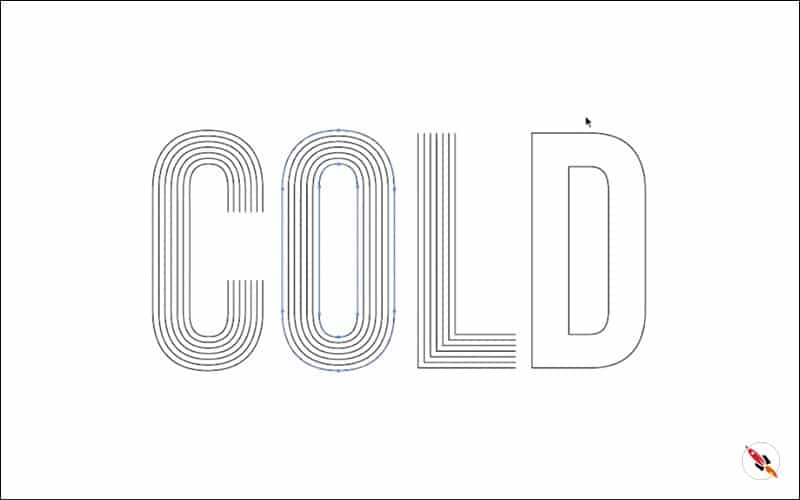
After applied “Make“, there is something this kind of object comes on your screen.

Select each letter separately and apply “Blend”


You can increase or decease lines in the shape, from “Object – Blend – Blend Options”.

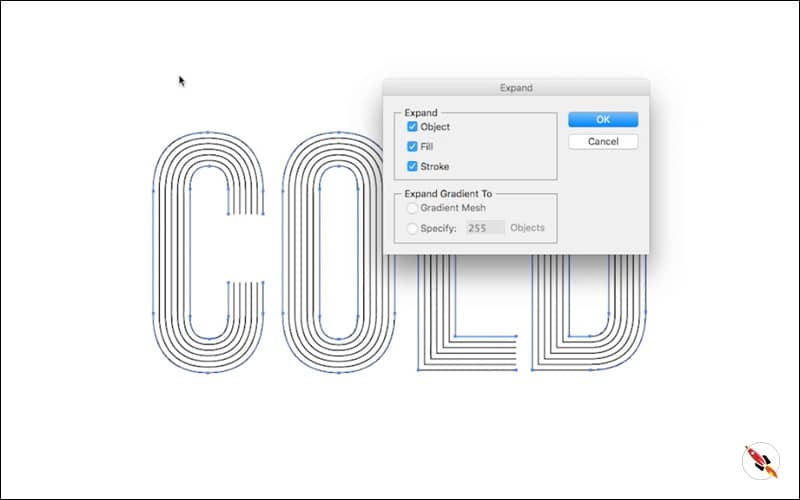
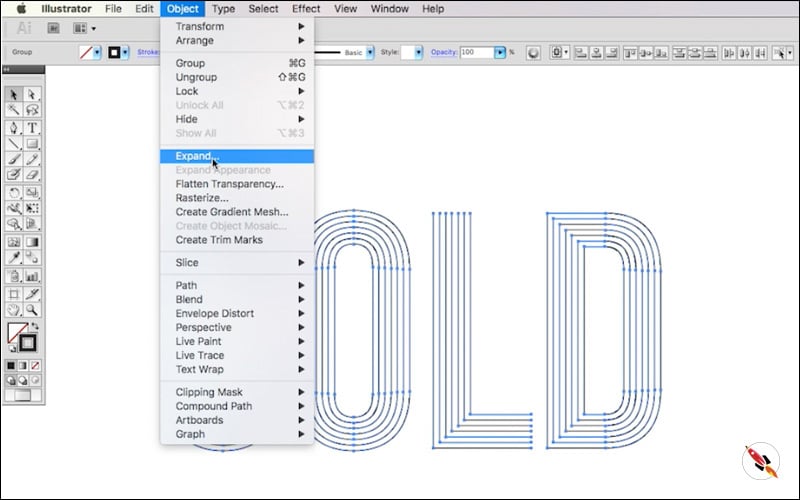
Apply Object > Expend, it will convert this into lines.

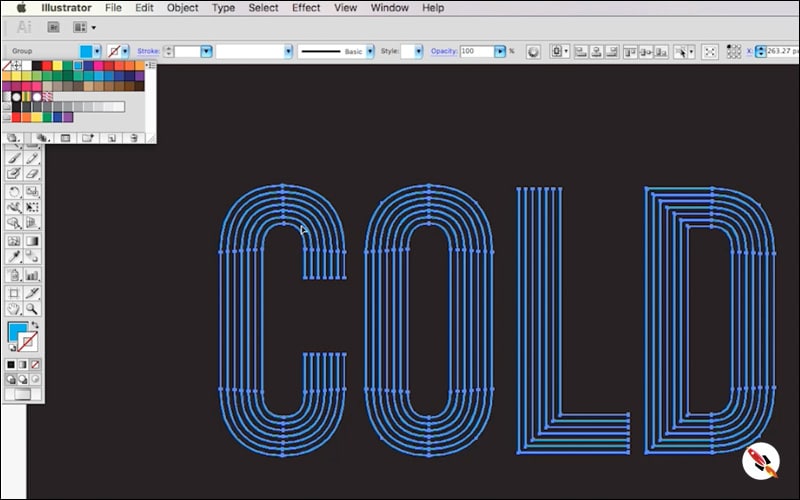
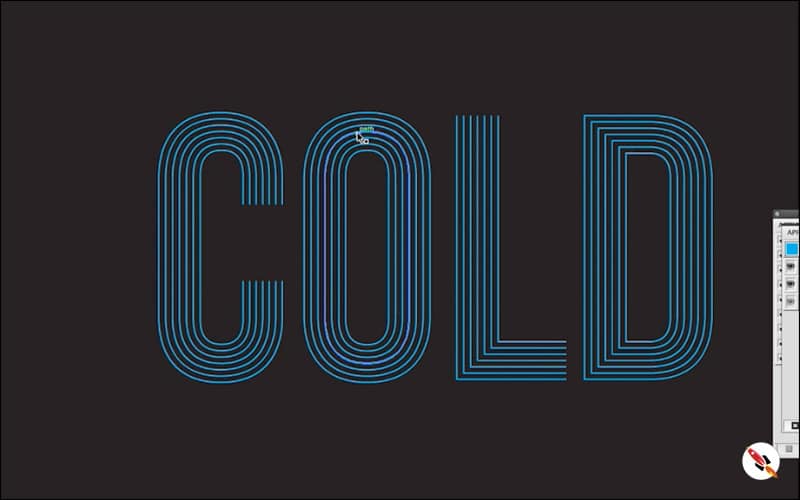
Apply Object > Expend again, to convert lines into object. Now you can fill gradient also in this lined text.



It will display a separate gradient in each letter of lined text.

If you need single gradient in whole shape, then you need to convert it into “Compound Path” from “Object” menu. It will apply and display single gradient in the shape.


Its ready, Thanks
Create Hexagon Background in Illustrator
Create Hexagon Background in Illustrator Create Hexagon Background in Illustrator This tutorial about to create Hexagon Background in adobe illustrator Illustrator. It's a repetitive process of hexagon shape and
Arabic Seamless pattern in adobe illustrator
Arabic Seamless pattern in adobe illustrator Arabic Seamless pattern in adobe illustrator Create Arabic Seamless pattern in adobe illustrator. With some easy steps, you can create this kind of
Multiply shape through rotation tool & create flower in adobe illustrator
Multiply shape through rotation tool & create flower in adobe illustrator (Creating Shapes – Part 15) Multiply shape through rotation tool & create flower in adobe illustrator (Creating Shapes – Part 15)
Create Zig Zag Symbol within a minute
Create Zig Zag Symbol within a minute | Illustrator for beginners (Creating Shapes – Part 14) Create Zig Zag Symbol within a minute | Illustrator for beginners (Creating Shapes – Part 14)
Create Yin Yang Symbol within a minute
Create Yin Yang Symbol (Creating Shapes – Part 13) Create Yin Yang Symbol (Creating Shapes – Part 13) A one minute tutorial, about to create Yin Yang Symbol in
Some other tutorials of creating shapes:
How to create 10 basic shapes using Star Tool | Creating Shapes Part 01
How to create 5 basic shapes with Polygon tool [for beginners] [Creating Shapes Part 02]
Create Easy Shape within a minute in Adobe Illustrator (Creating Shapes Part 03)
How to create Dotted Circular Shape Effect in Adobe Illustrator (Creating Shapes Part 04)
Create 3 shapes using transform toolbox in adobe illustrator (Creating Shapes Part 05)
How to create an Abstract 8 shape in adobe illustrator (Creating Shapes – Part 06)
How to Create Hexagon Spiral Shape in Illustrator (Creating Shapes – Part 07)
Watch this tutorial on Youtube
https://youtu.be/bJQJhApZ5WQ
☆☆☆ SUBSCRIBE to our youtube channel for more Videos Tutorials:
http://bit.ly/2Nmn2Dn
☆☆☆ WATCH more Videos and FREE Tutorials:
http://bit.ly/2IXX4Sk
Tutorial Playlists {Youtube}
Adobe Illustrator: http://bit.ly/2XlYP4I
Adobe Photoshop: http://bit.ly/2xo0bfu
Subscribe, Follow & Connect with us on:
Facebook: https://www.facebook.com/deeptuts/
Instagram: https://www.instagram.com/deeptuts/
Pinterest: https://in.pinterest.com/deeptuts/
Youtube: http://bit.ly/2IXX4Sk
Twitter: https://twitter.com/Deep_Tuts