Create Hexagon Background in Illustrator
Create Hexagon Background in Illustrator
This tutorial about to create Hexagon Background in adobe illustrator Illustrator. It’s a repetitive process of hexagon shape and fill repeated color one after another. It’s so easy process and you can create multiple type of colorful shapes within few steps, watch the tutorial till end, thanks.
Steps to create Hexagon Background
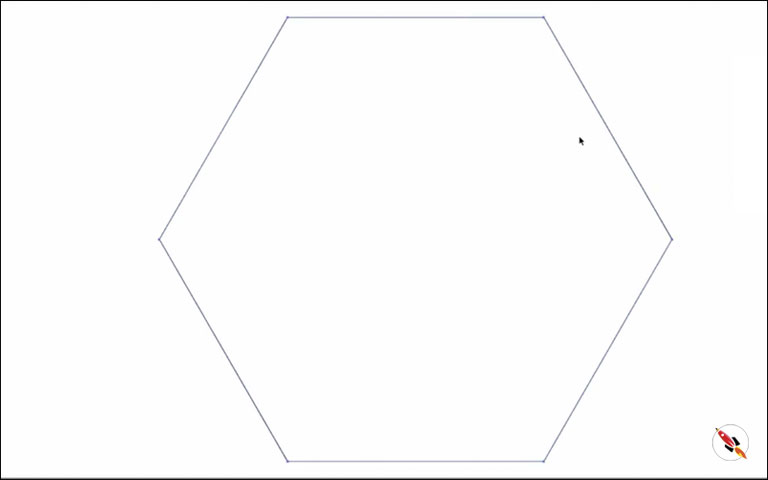
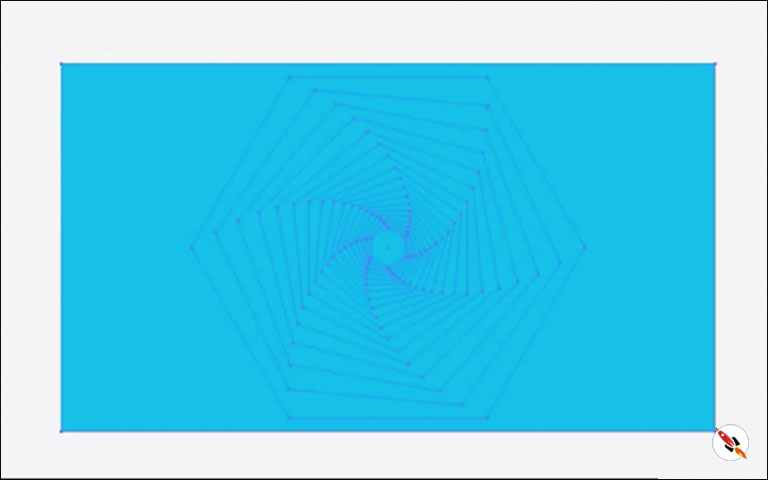
Make a Hexagon Shape.

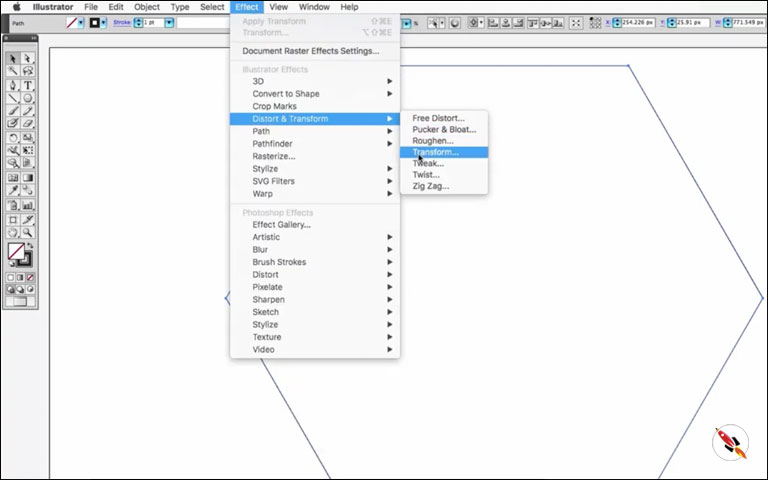
Use Effect > Disort & Transform > Transform.

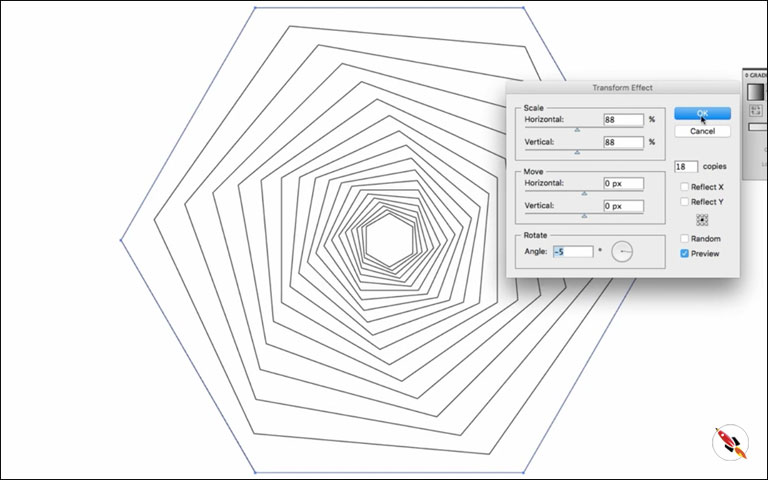
Preview on, scale percentage in minus.
Scale Horizontal and Vertical both 88%, Angle -5, Approx 18 Copies.

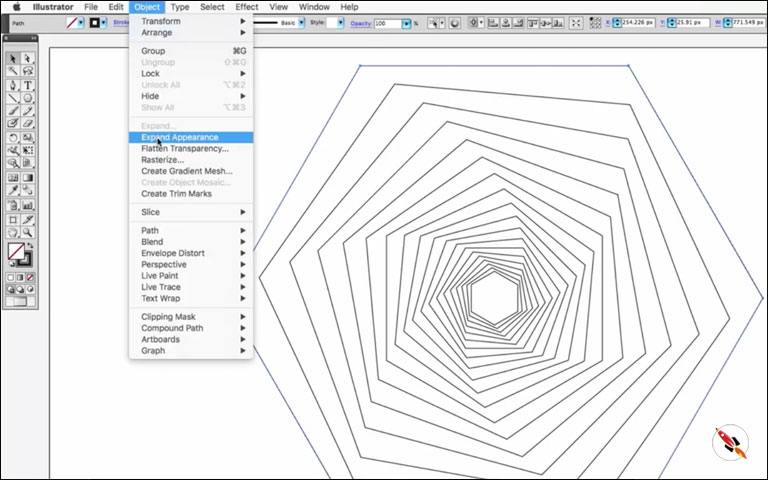
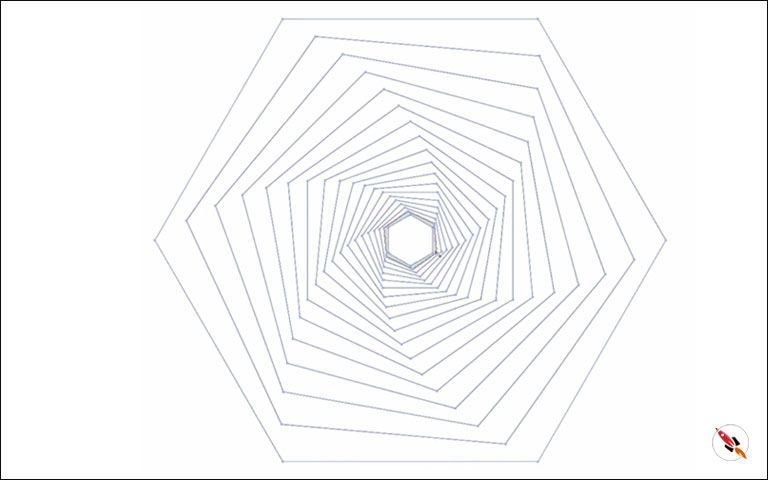
Select object and use “Object > Expend Appearance”.

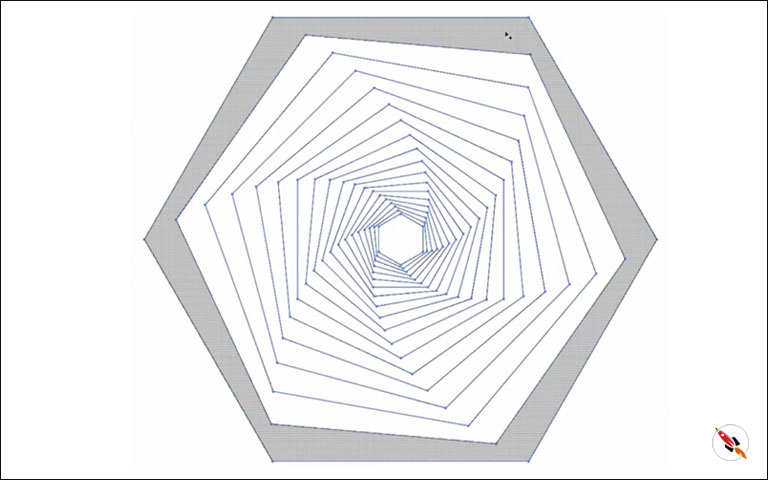
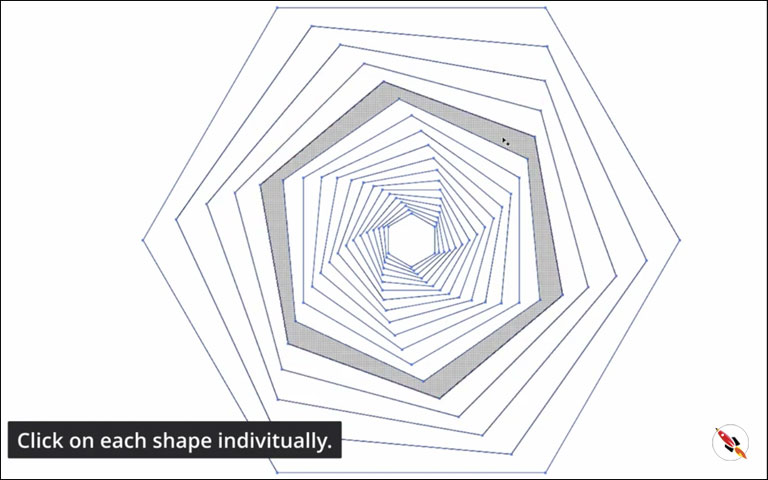
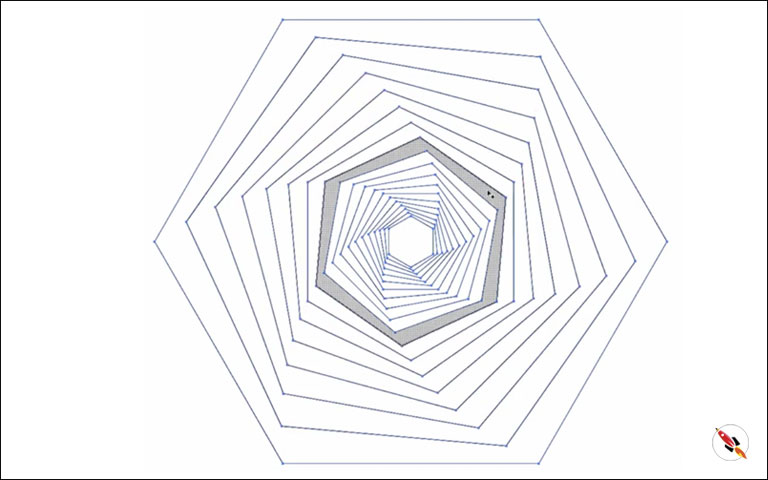
Select and use Shape builder tool.
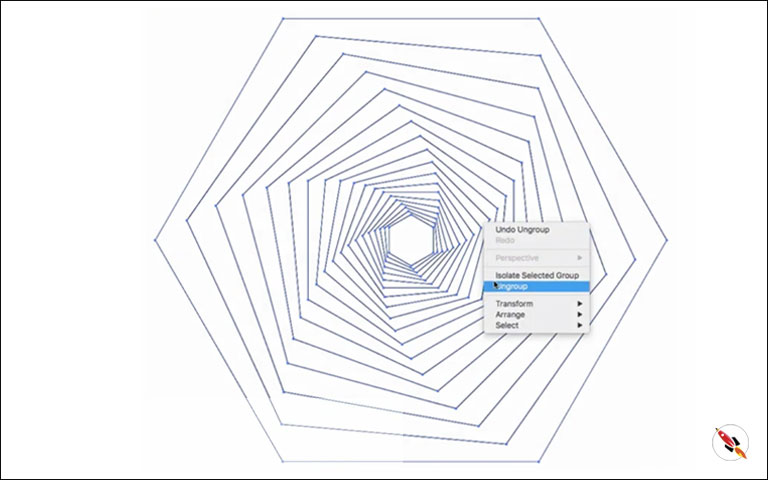
Click on each part separately.




Ungroup it.

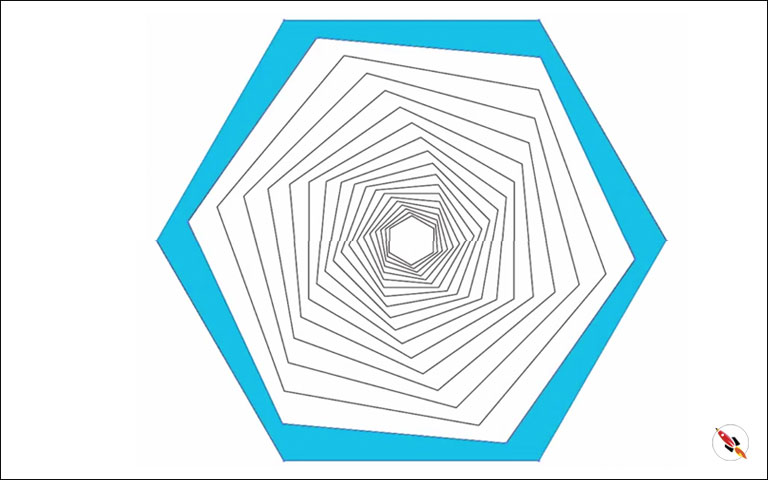
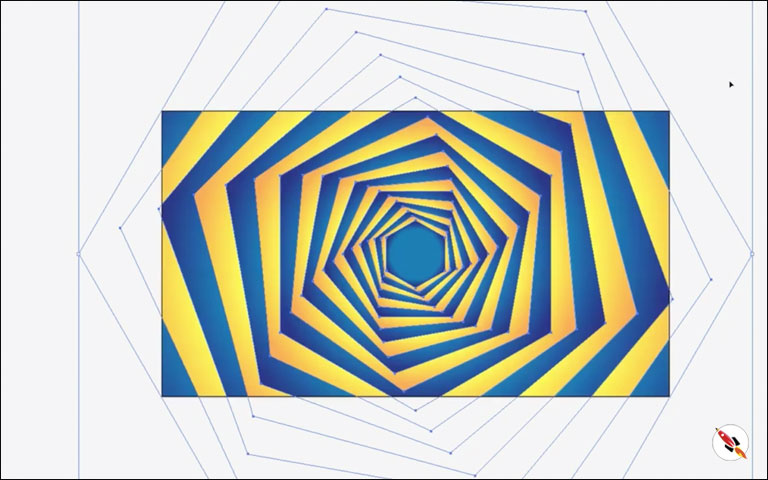
First we fill gradient in outer shape.

Fill colors according to your choice.

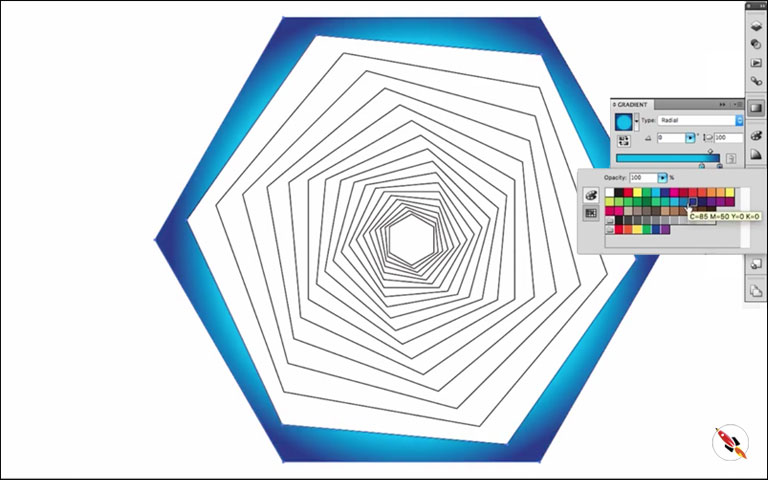
Select shape after leaving one and fill gradient.

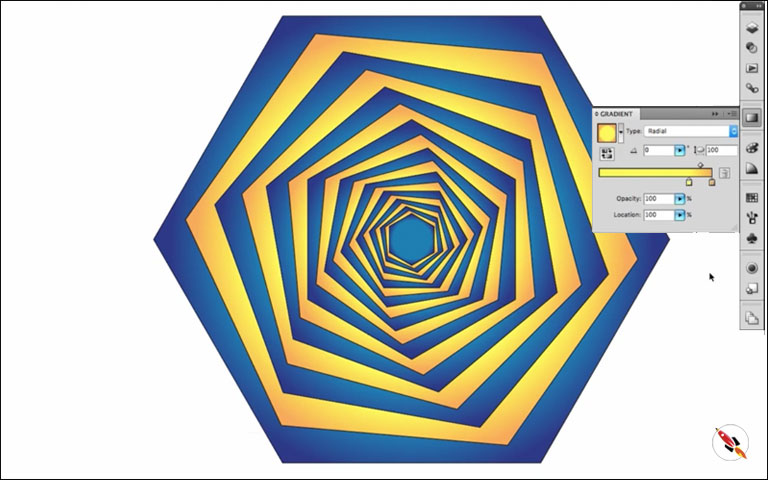
Now select rest of the shapes for gradient.
Choose different color for contrast color combination.

Group all, Create a mask layer and use Object > Clipping Mask.

Transform shape.


Transform shape.
Create Hexagon Background in Illustrator
Create Hexagon Background in Illustrator Create Hexagon Background in Illustrator This tutorial about to create Hexagon Background in adobe illustrator Illustrator. It's a repetitive process of hexagon shape and
Arabic Seamless pattern in adobe illustrator
Arabic Seamless pattern in adobe illustrator Arabic Seamless pattern in adobe illustrator Create Arabic Seamless pattern in adobe illustrator. With some easy steps, you can create this kind of
Multiply shape through rotation tool & create flower in adobe illustrator
Multiply shape through rotation tool & create flower in adobe illustrator (Creating Shapes – Part 15) Multiply shape through rotation tool & create flower in adobe illustrator (Creating Shapes – Part 15)
Create Zig Zag Symbol within a minute
Create Zig Zag Symbol within a minute | Illustrator for beginners (Creating Shapes – Part 14) Create Zig Zag Symbol within a minute | Illustrator for beginners (Creating Shapes – Part 14)
Create Yin Yang Symbol within a minute
Create Yin Yang Symbol (Creating Shapes – Part 13) Create Yin Yang Symbol (Creating Shapes – Part 13) A one minute tutorial, about to create Yin Yang Symbol in
Share
More tutorials of background creation:
Create Hexagon Background in Illustrator
Beautiful Landscape Vector Illustration – (Landscape Part 2)
Create Geometric Hexagon Background in Adobe Illustrator with 2 different methods
How to Create a Geometric Background in Adobe Illustrator with Polygon tool
How to Create Geometrical Background in adobe illustrator.
How to create mountains background in adobe illustrator.
How to create sunburst effect background in illustrator within a minute
How to create paper cut out effect in Adobe Illustrator
How to create line waves pattern in adobe illustrator
How to create Seamless Pattern in illustrator & make your Pattern Library for future use.
How to create a pyramid pattern in Adobe Illustrator
How to create colorful gradient waves in Adobe Illustrator
How to draw a dotted halftone pattern in Adobe Illustrator
How to Design a Geometrical Isometric Cube Pattern in Adobe Illustrator
Watch this tutorial on Youtube
https://youtu.be/LVriKoYC_uk
☆☆☆ SUBSCRIBE to our youtube channel for more Videos Tutorials:
http://bit.ly/2Nmn2Dn
☆☆☆ WATCH more Videos and FREE Tutorials:
http://bit.ly/2IXX4Sk
Tutorial Playlists {Youtube}
Adobe Illustrator: http://bit.ly/2XlYP4I
Adobe Photoshop: http://bit.ly/2xo0bfu
Subscribe, Follow & Connect with us on:
Facebook: https://www.facebook.com/deeptuts/
Instagram: https://www.instagram.com/deeptuts/
Pinterest: https://in.pinterest.com/deeptuts/
Youtube: http://bit.ly/2IXX4Sk
Twitter: https://twitter.com/Deep_Tuts