How to Create a Geometric Background in Adobe Illustrator with Polygon tool
How to Create a Geometric Background in Adobe Illustrator with Polygon tool
This Illustrator Tutorial guides you to create “Geometric Background” with Polygon tool. We will start with polygon tool and create some shapes with pen tool using guides. Use shadow on the corners and back of each shape, to make a depth and 3d feel on object. This graphic looks typical but its very easy to create, Watch the tutorial till end and follow the steps, you’ll love it, at the end of tutorial i make some other color combinations, with same color and also in different color shades.
You can use this kind of vector graphic as wallpaper, graphic background, mobile wallpaper or any print purpose, Thanks.
Steps to Create Graphic
Make a “Polygon” with “Polygon Tool” & Rotate it.

Make 2 more copies. Save 1 for further use and one for small polygon.

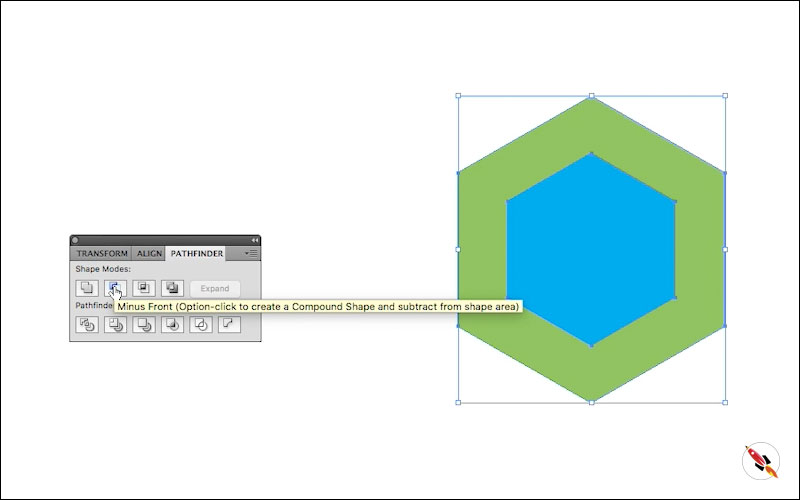
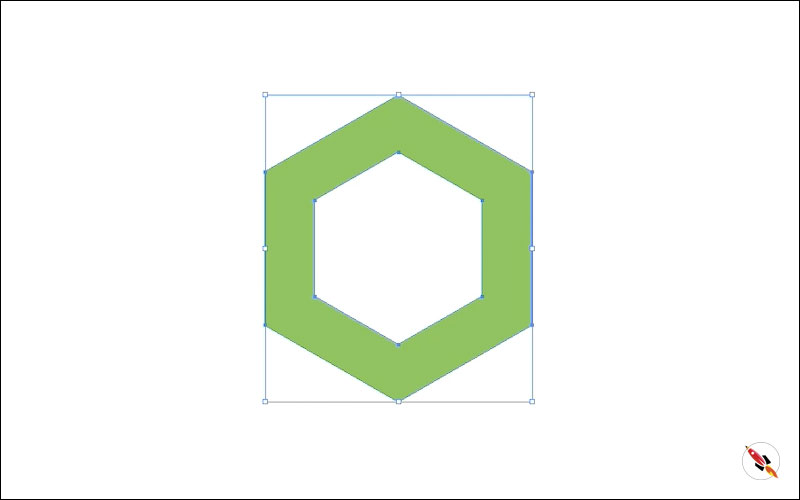
Transform one poly – Select both shapes – Minus front from Pathfinder tool.
Make 2 more copies, keep one for further use.

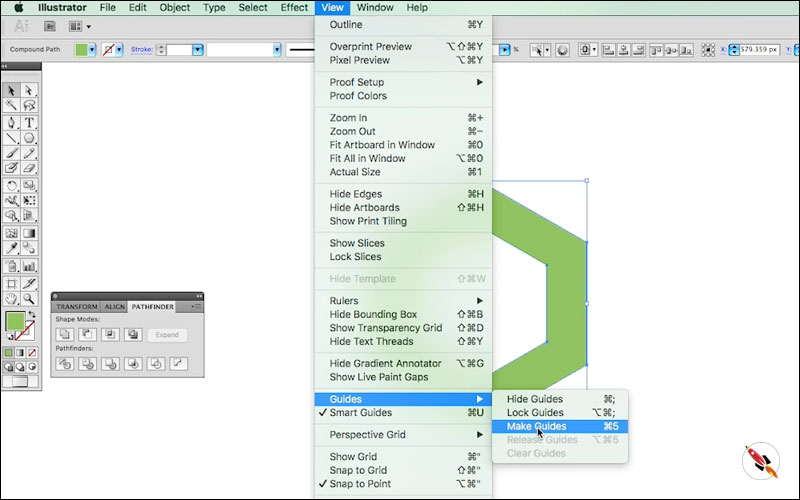
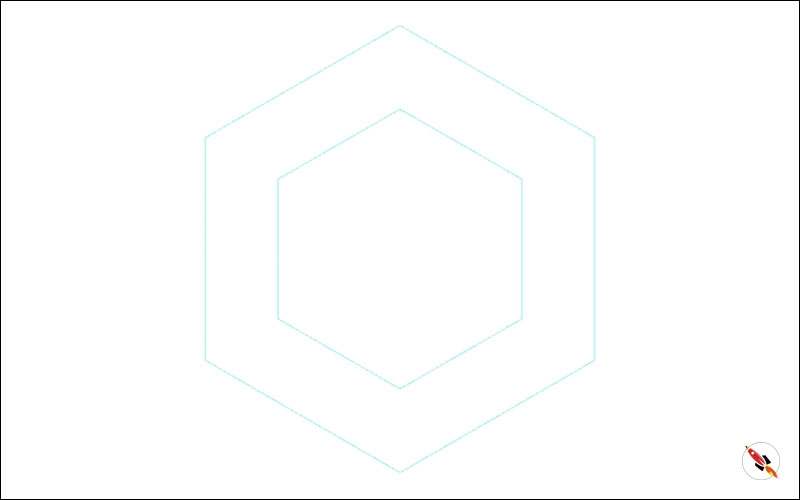
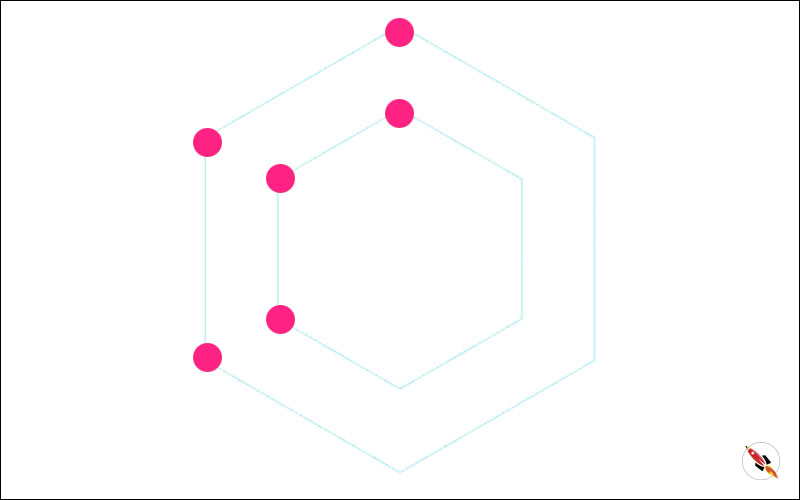
Select one copy & make Guides from “View – Guides – Make Guides”


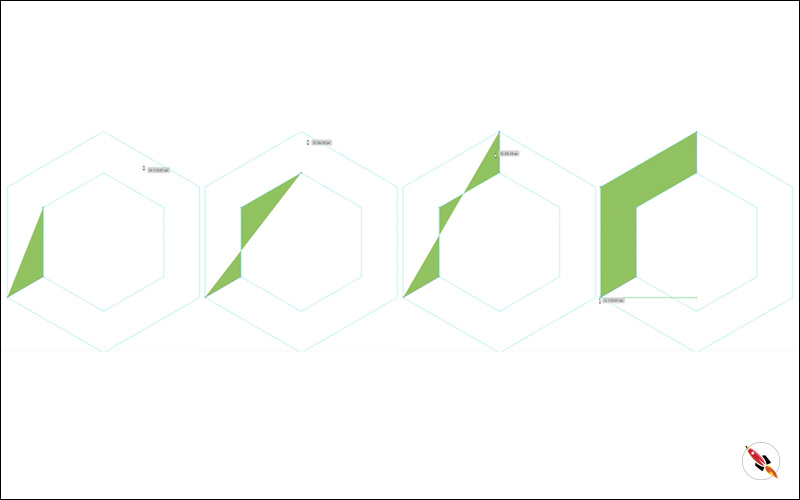
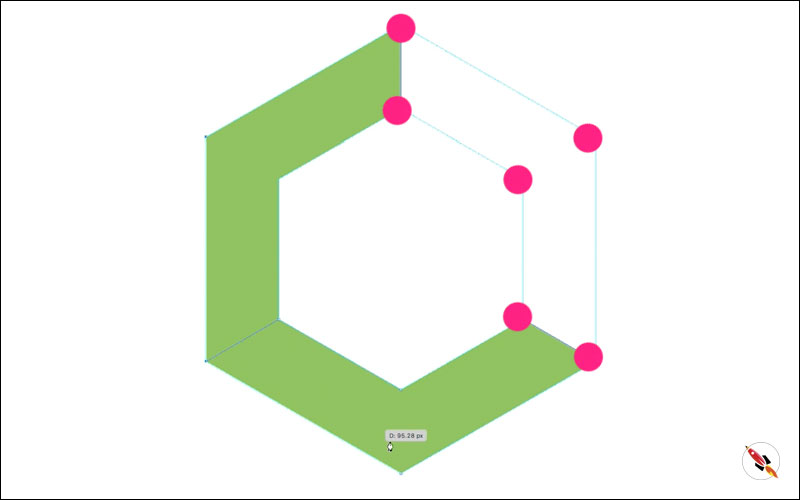
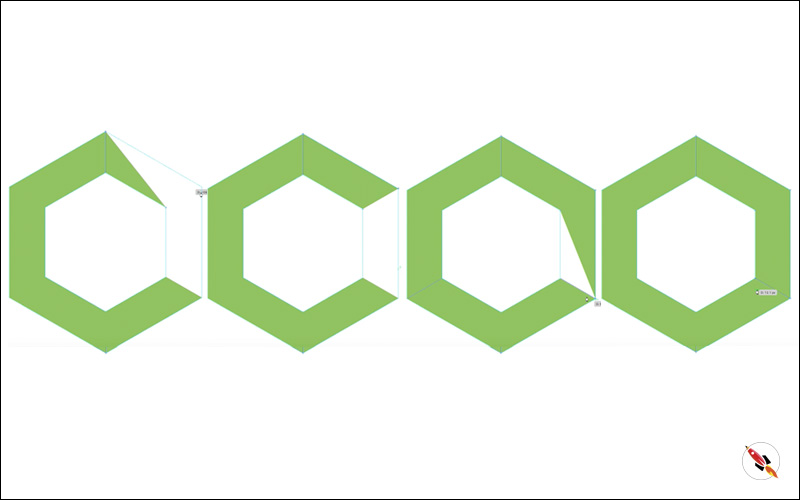
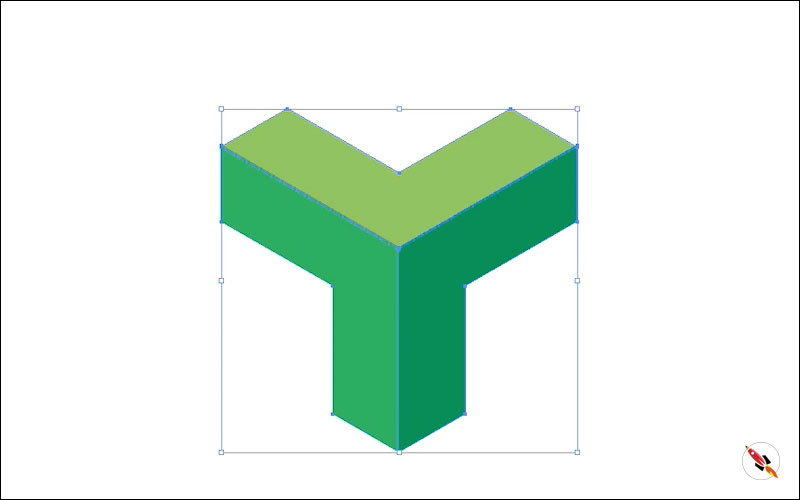
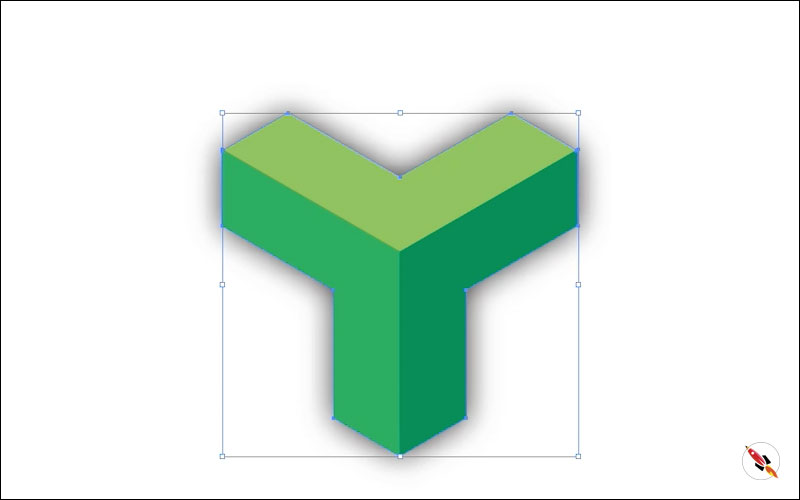
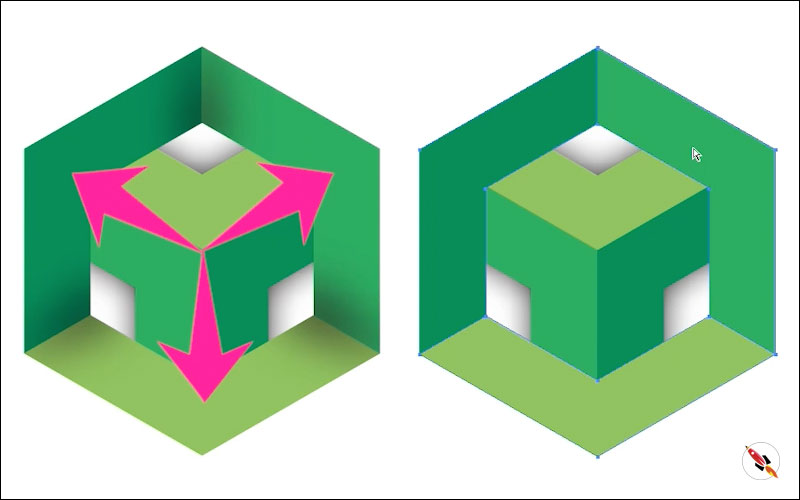
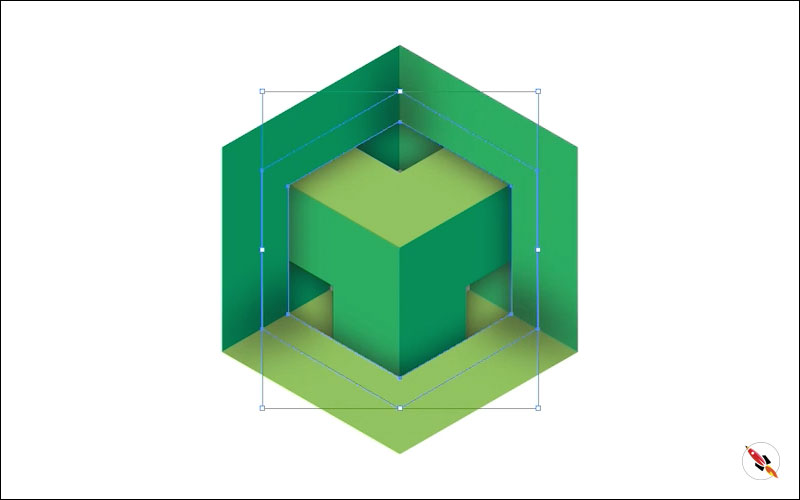
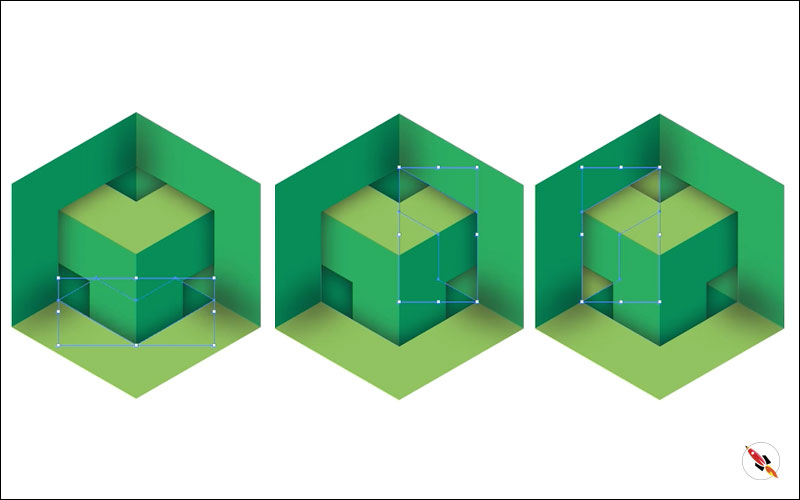
Start creating first shape with Pen tool on these points.


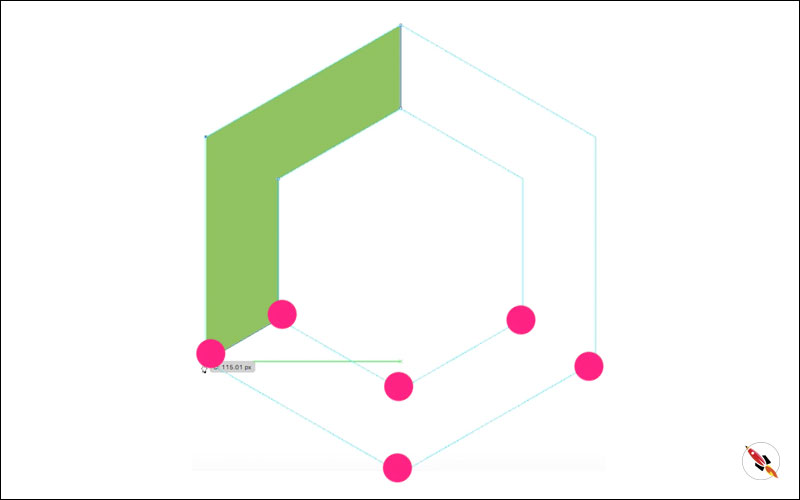
Make second shape.


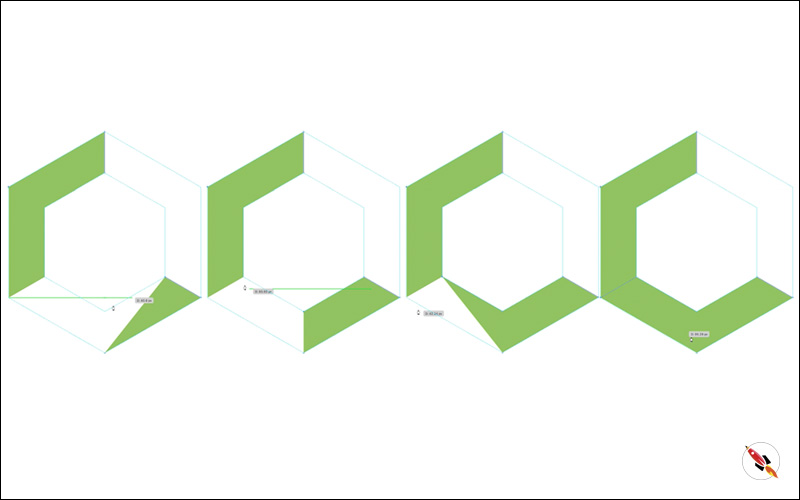
Now create third shape, on these points.


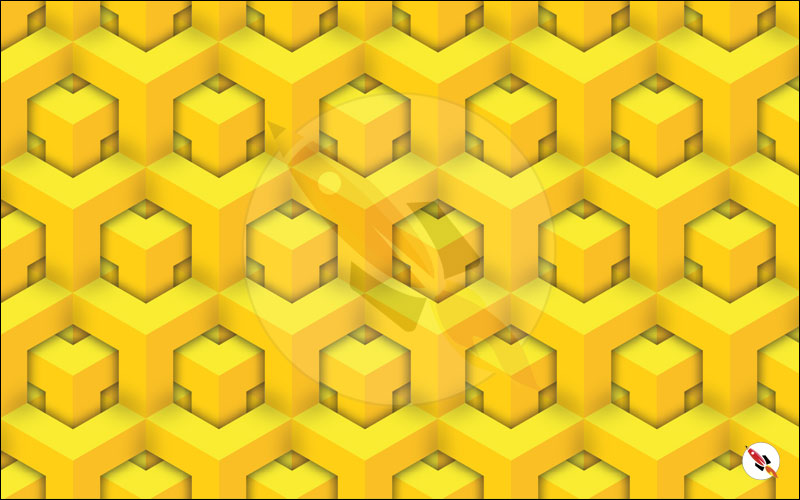
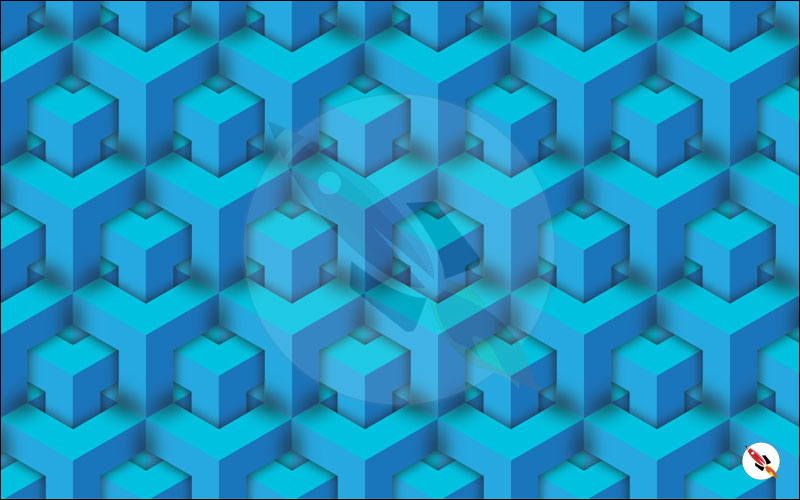
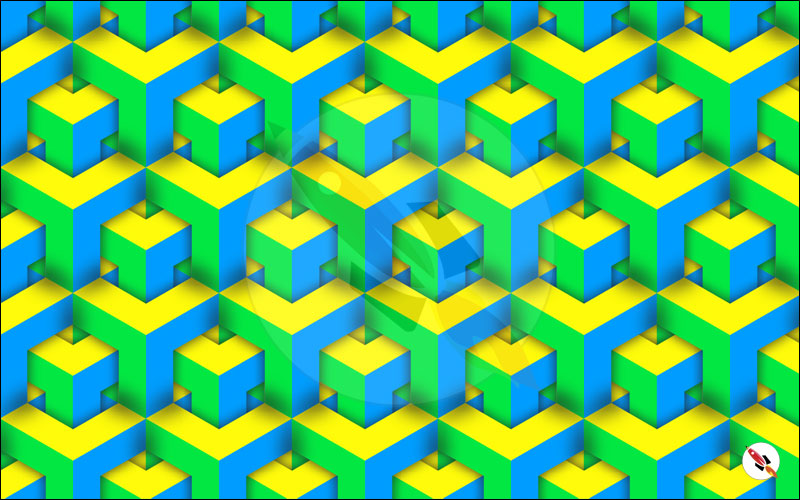
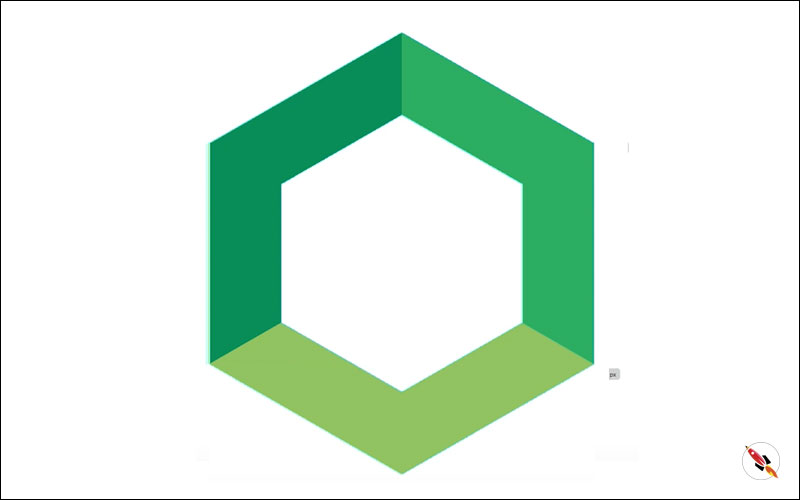
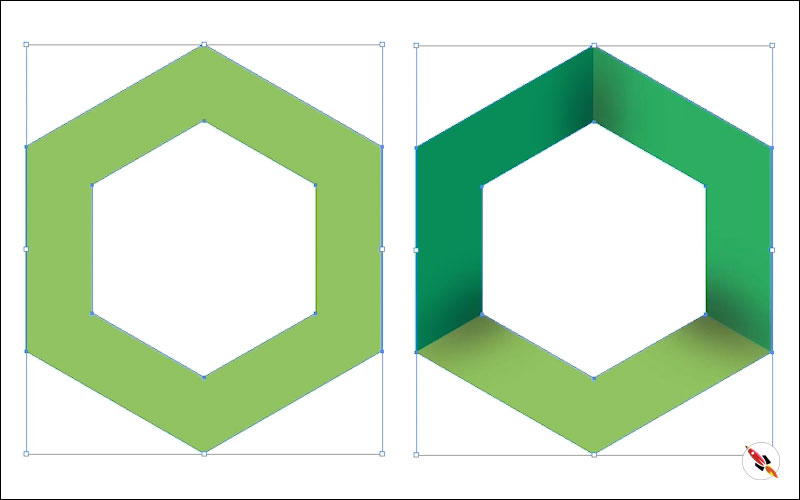
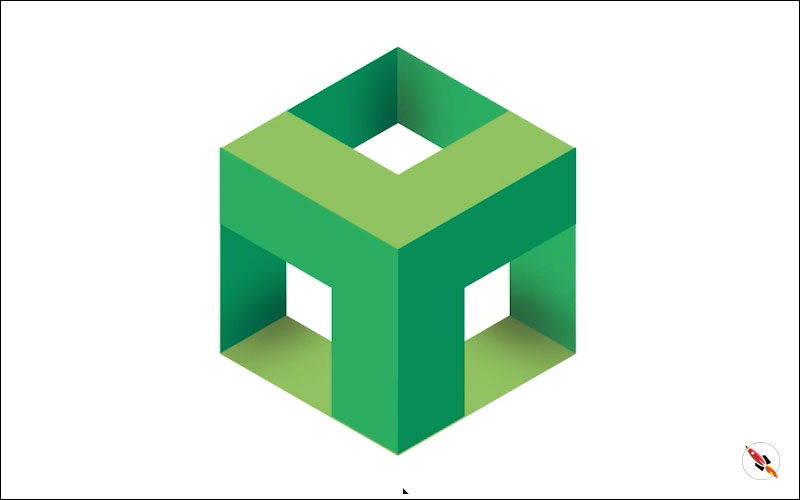
Apply different color in each box, you can use different shades of a color or use different types of colors also. I set some examples at the end of the video (13:20).

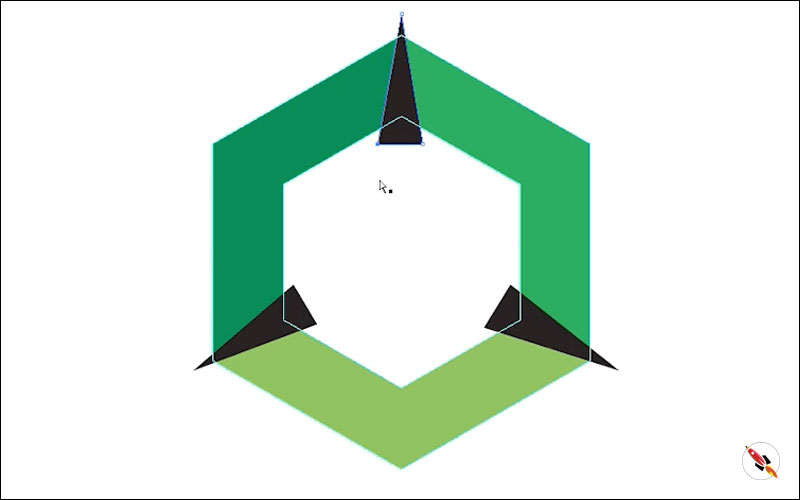
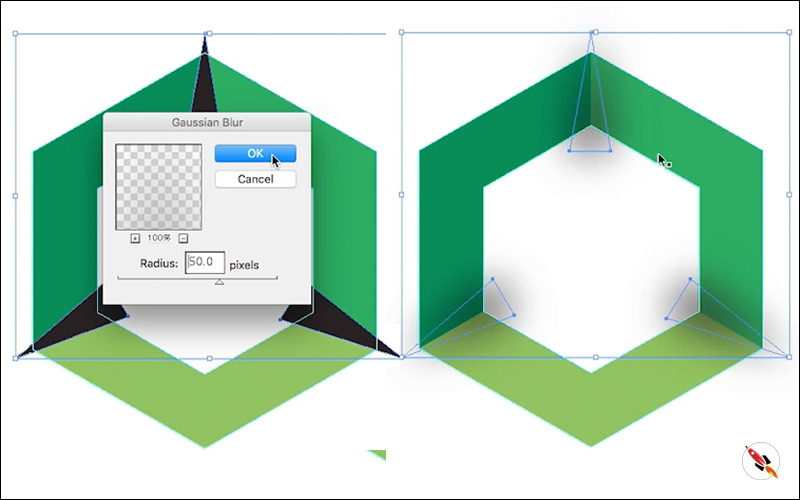
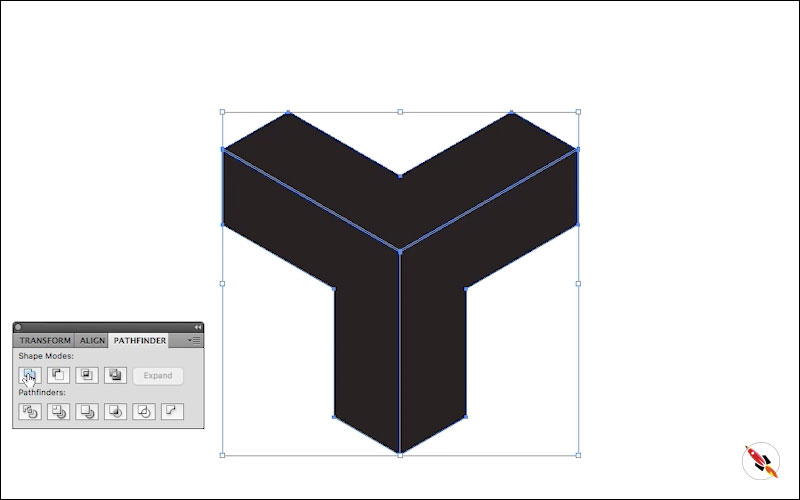
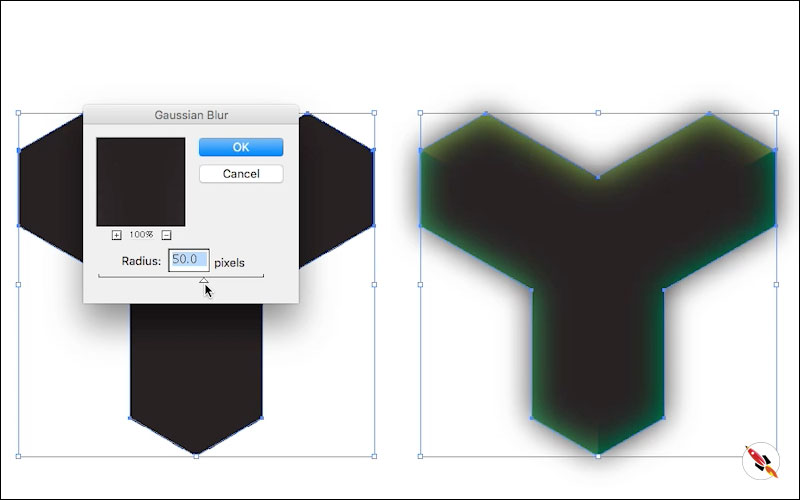
Make these kind of shapes from Pen tool – Color it Black, i use it to reflect corners of the shape.

Apply Blur from “Effect – Blur – Gaussian Blur”.

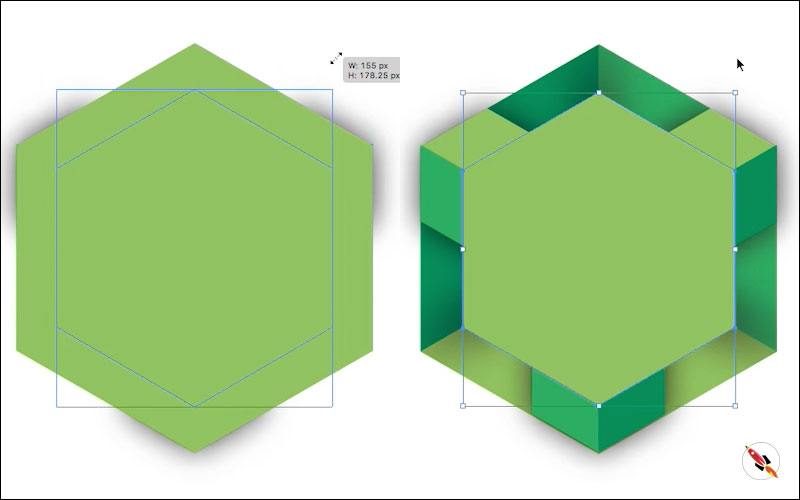
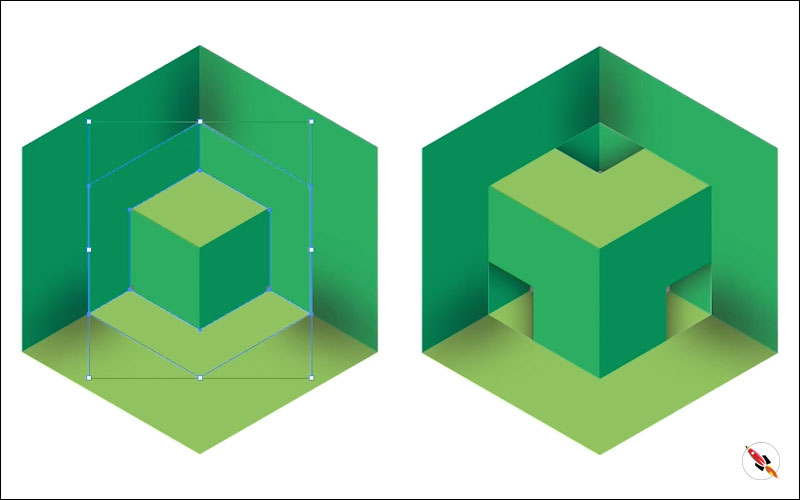
Make a copy of hollow polygon shape and Mask it (from Object – Clipping Mask – Make) on the shape we create.

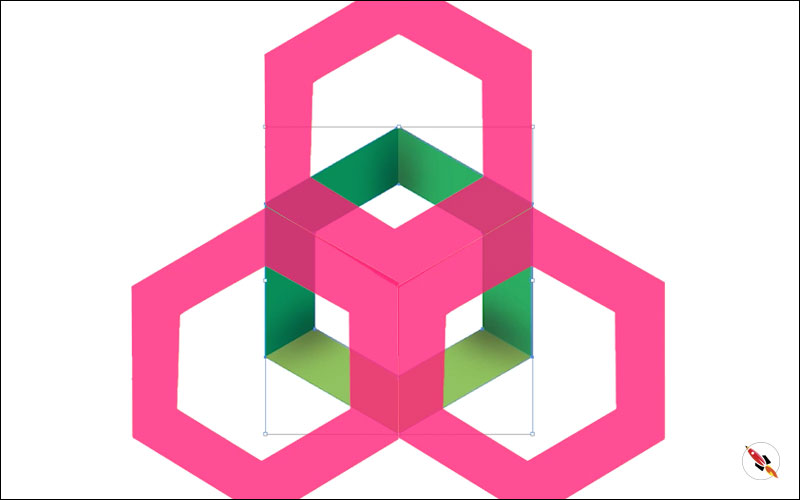
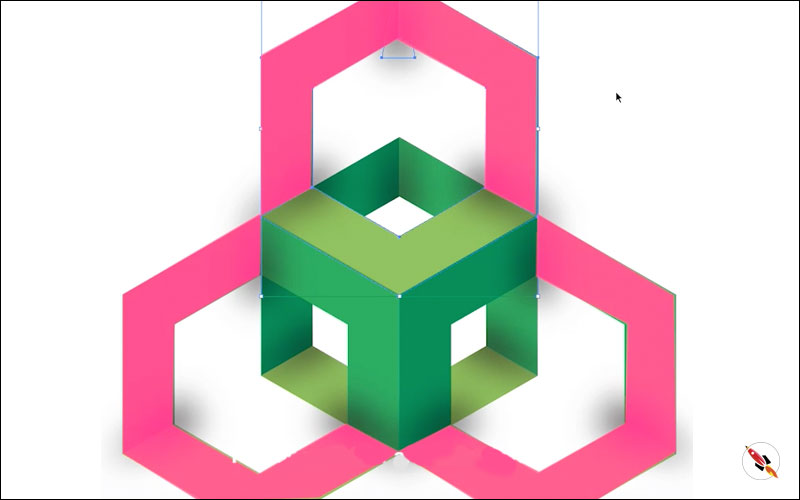
Make another copy of final graphic and place it on these 3 points.

Select these shapes and “Release Clipping Mask”

Remove shadow and outer layer/shapes.


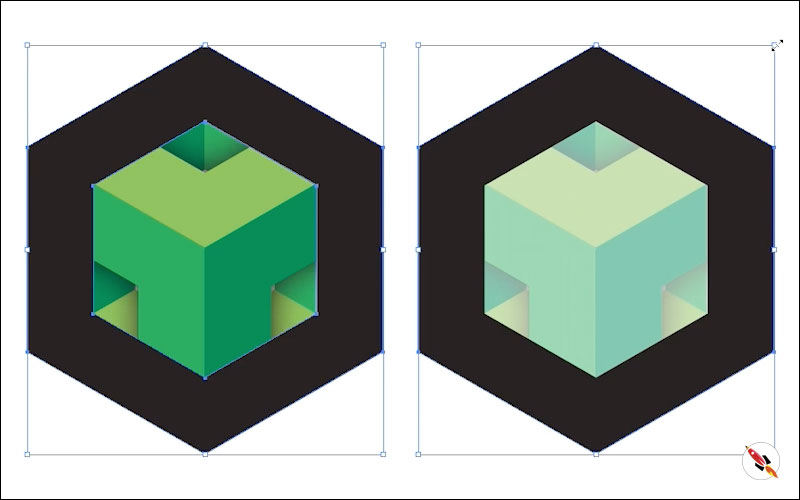
Select this shape – Make a copy – Color it Black – Unite it from Pathfinder toolbox.


Apply Blur from Effect – Blur – Gaussian Blur (Values are less then before)

Move it back to the first shape, it will reflect as a shadow of this shape.

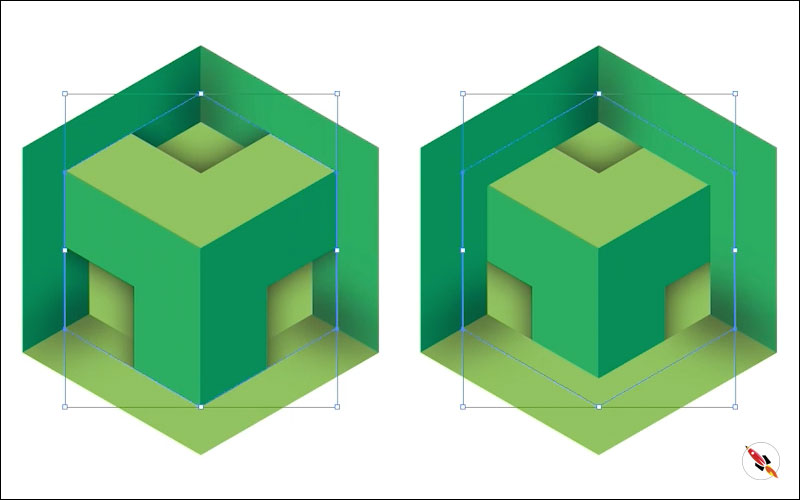
Make a copy of first poly & reduce size. We will make a mask for this shape and move it back.


Copy these 3 layers & paste, then group them all.
Do it again and make one more copy.

Select one from them and decrease proportionally and move it absolute back.

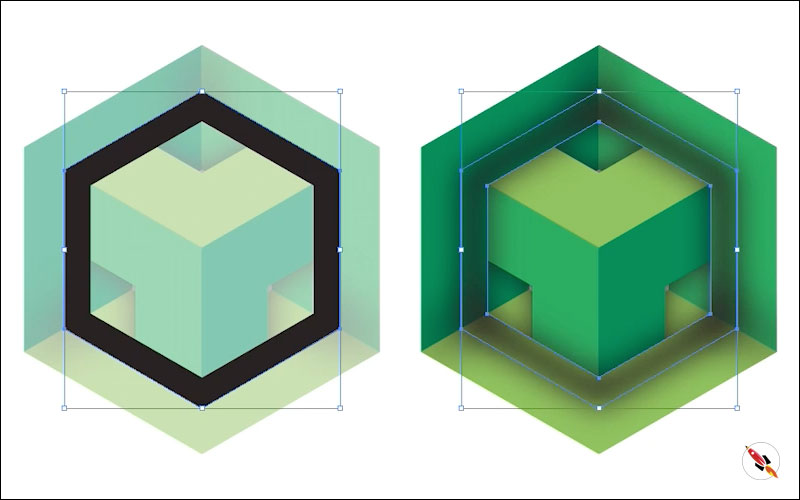
Select second one, Unite it from pathfinder & color it black.

Double click and get into that shape – Select outer border and decrease it.

Apply Guassian Blur and move it back to first shape as a shadow.

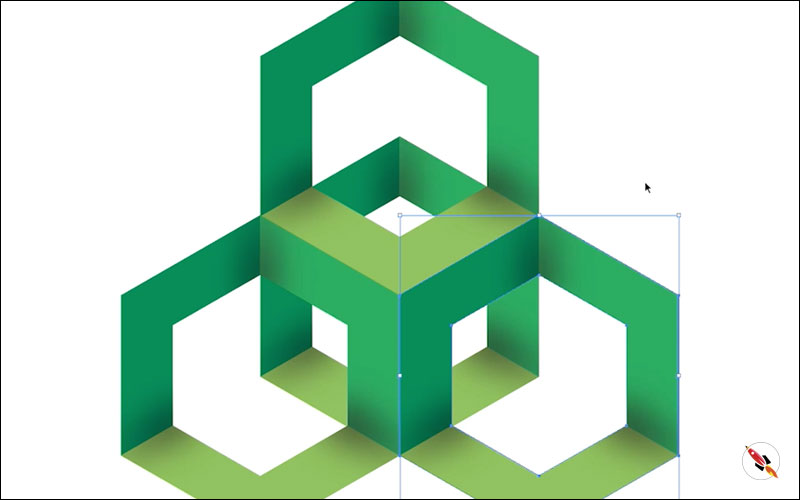
Some color changes on the back layer, to set up the light and the dark shade of the shape. Group them all, It’s Ready

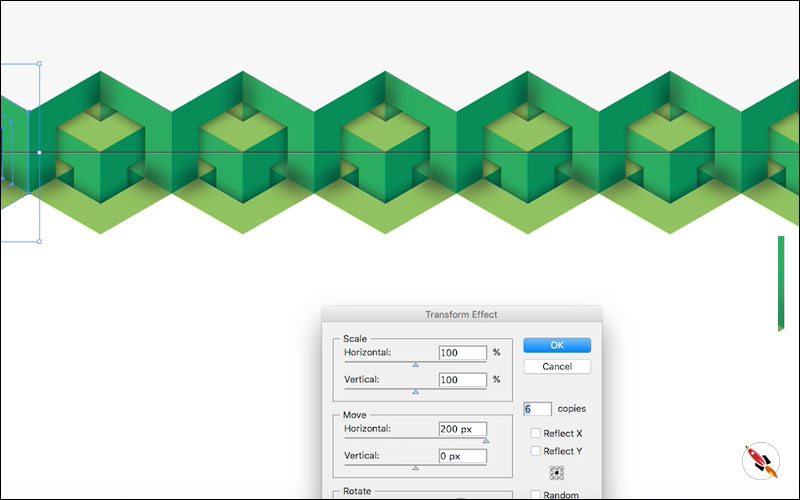
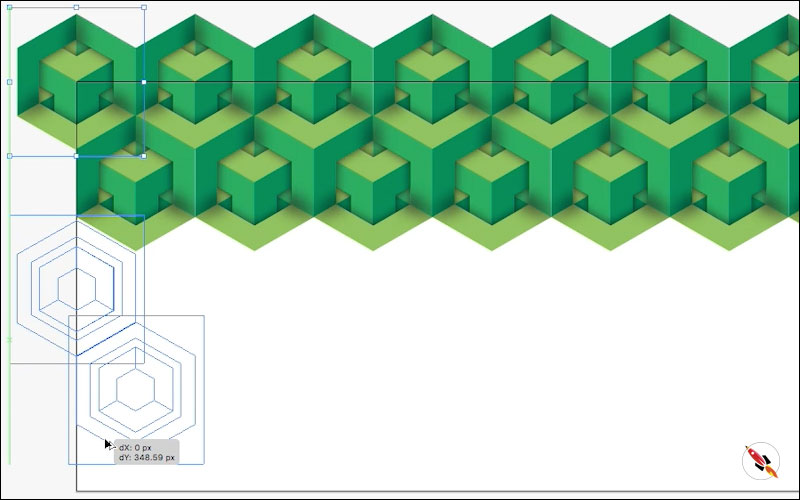
So, your first polygon shape is ready, now i use transform to make more copies, you can make it through make pattern tool also.


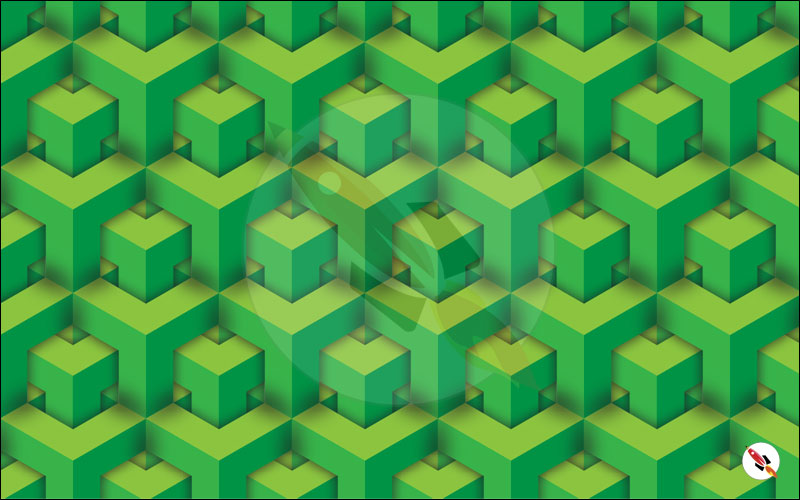
So, this is how to create a geometric background with the use of polygon,
Geometric Background
Its ready, Thanks
Create Hexagon Background in Illustrator
Create Hexagon Background in Illustrator Create Hexagon Background in Illustrator This tutorial about to create Hexagon Background in adobe illustrator Illustrator. It's a repetitive process of hexagon shape and
Arabic Seamless pattern in adobe illustrator
Arabic Seamless pattern in adobe illustrator Arabic Seamless pattern in adobe illustrator Create Arabic Seamless pattern in adobe illustrator. With some easy steps, you can create this kind of
Multiply shape through rotation tool & create flower in adobe illustrator
Multiply shape through rotation tool & create flower in adobe illustrator (Creating Shapes – Part 15) Multiply shape through rotation tool & create flower in adobe illustrator (Creating Shapes – Part 15)
Create Zig Zag Symbol within a minute
Create Zig Zag Symbol within a minute | Illustrator for beginners (Creating Shapes – Part 14) Create Zig Zag Symbol within a minute | Illustrator for beginners (Creating Shapes – Part 14)
Create Yin Yang Symbol within a minute
Create Yin Yang Symbol (Creating Shapes – Part 13) Create Yin Yang Symbol (Creating Shapes – Part 13) A one minute tutorial, about to create Yin Yang Symbol in
Some other tutorials of pattern making & background designs:
Create Geometric Hexagon Background in Adobe Illustrator with Two different methods
How to Create Geometrical Background in adobe illustrator
How to create mountains background in adobe illustrator
How to create sunburst effect background in illustrator within a minute
How to create paper cut out effect in Adobe Illustrator
How to create line waves pattern in adobe illustrator
How to create Seamless Pattern in illustrator & make your Pattern Library for future use.
How to create a pyramid pattern in Adobe Illustrator
How to create colorful gradient waves in Adobe Illustrator
How to draw a dotted halftone pattern in Adobe Illustrator
How to Design a Geometrical Isometric Cube Pattern in Adobe Illustrator
Watch this tutorial on Youtube
https://youtu.be/1IRf6A5b_tI
☆☆☆ SUBSCRIBE to our youtube channel for more Videos Tutorials:
http://bit.ly/2Nmn2Dn
☆☆☆ WATCH more Videos and FREE Tutorials:
http://bit.ly/2IXX4Sk
Tutorial Playlists {Youtube}
Adobe Illustrator: http://bit.ly/2XlYP4I
Adobe Photoshop: http://bit.ly/2xo0bfu
Subscribe, Follow & Connect with us on:
Facebook: https://www.facebook.com/deeptuts/
Instagram: https://www.instagram.com/deeptuts/
Pinterest: https://in.pinterest.com/deeptuts/
Youtube: http://bit.ly/2IXX4Sk
Twitter: https://twitter.com/Deep_Tuts