How to create Isometric text & Isometric grid in illustrator
How to create Isometric text & Isometric grid in illustrator
This tutorial is about, creating Isometric text & Isometric grid in adobe illustrator. There are some exact ratio of rotation, shear and height values in tutorial, through that your object convert into proper position of isometric. Also, through grid you can start creating objects and shapes in this mode.
Steps to Create Graphic
ISOMETRIC TEXT | illustrator
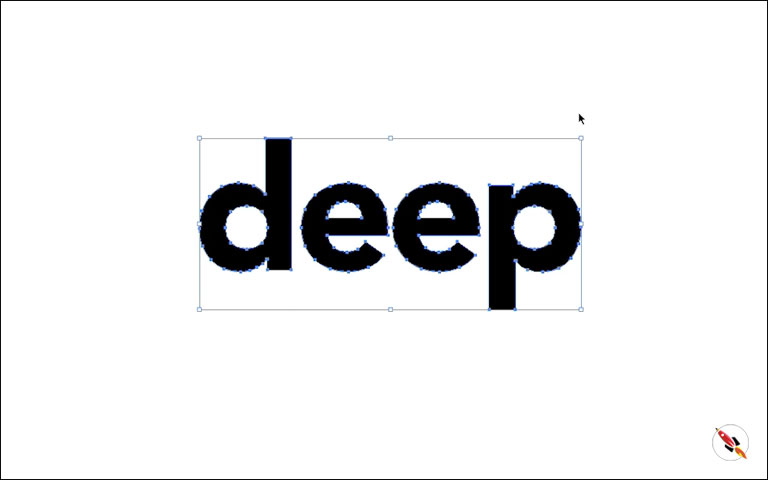
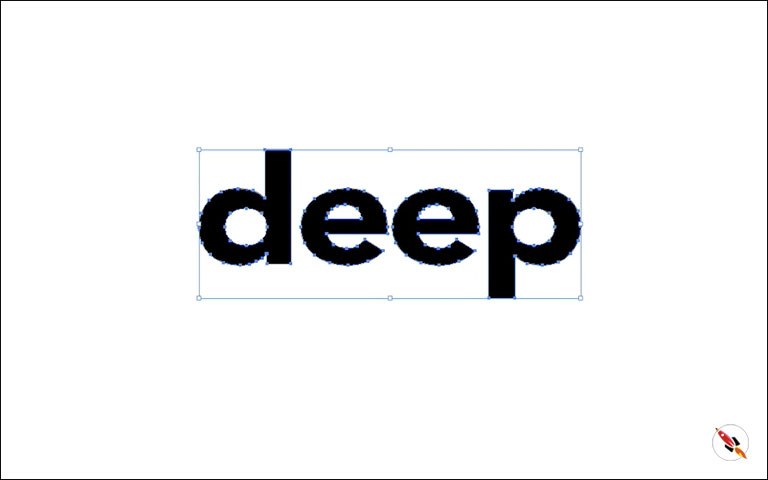
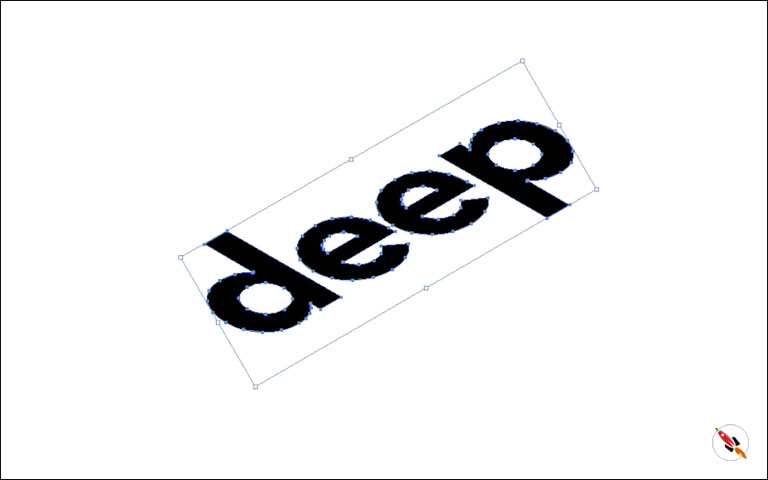
Step 01 – Type any text and Convert that text into Outline.

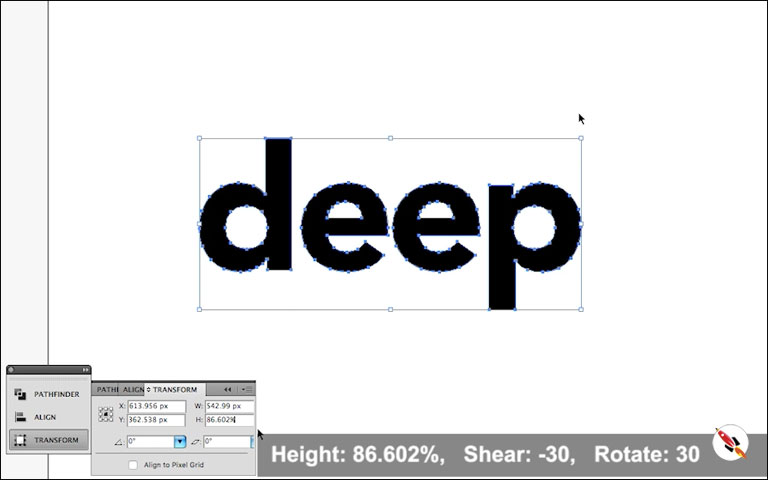
Step 02 – Use these given values.

Height – 86.602%

Shear -30

Rotate 30

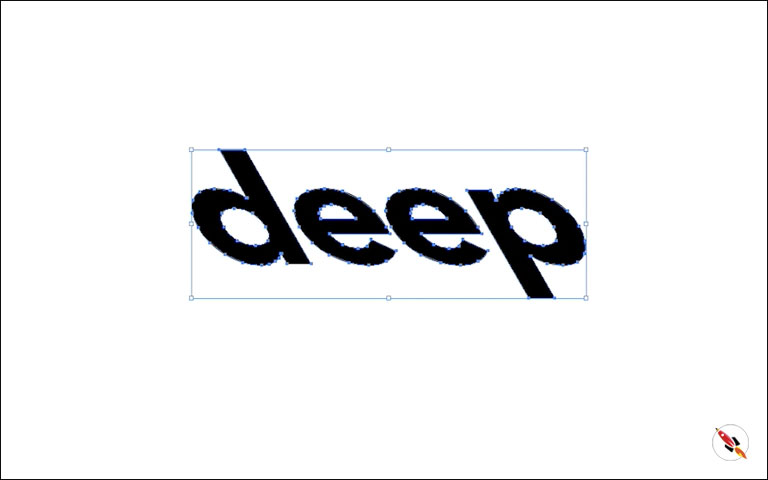
Isometric Text is ready
ISOMETRIC GRID | illustrator
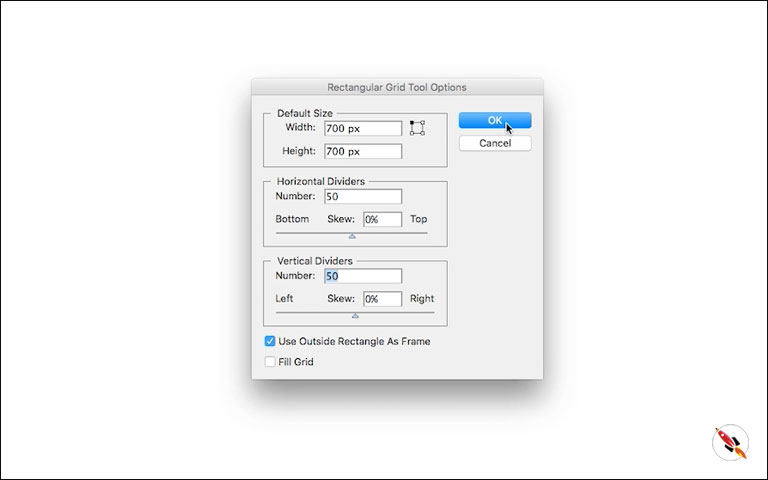
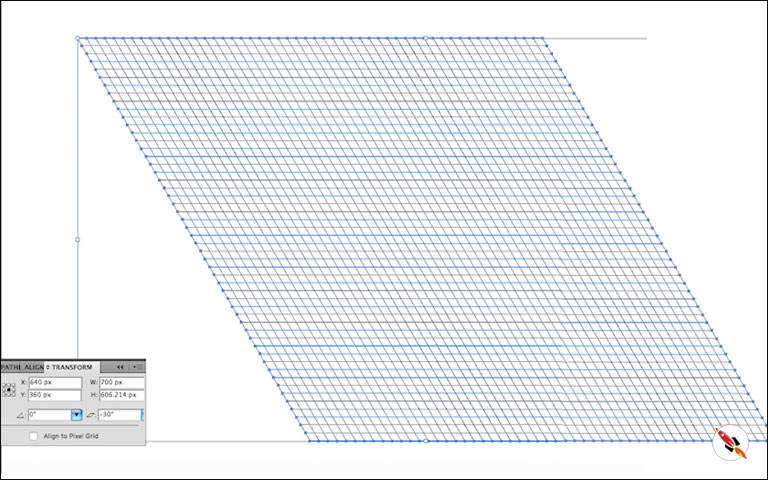
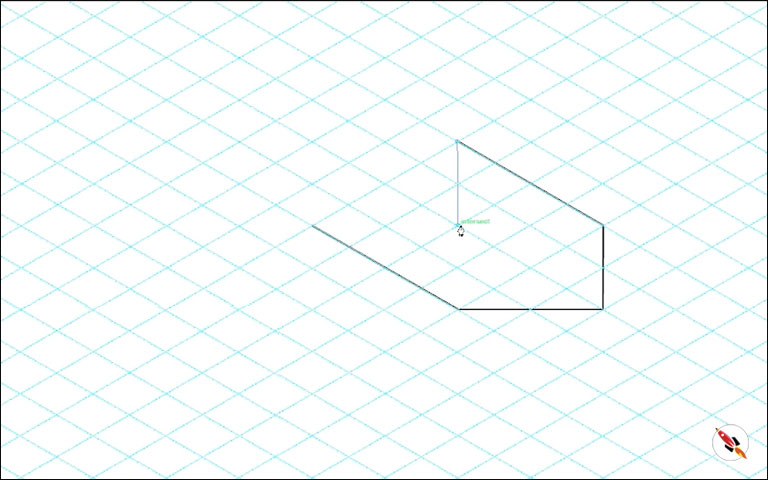
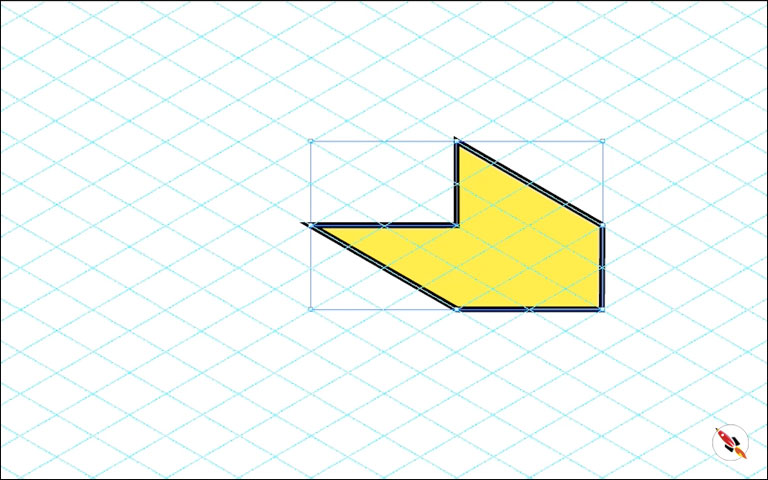
Step 01 – Make a rectangular grid from long-press line tool.


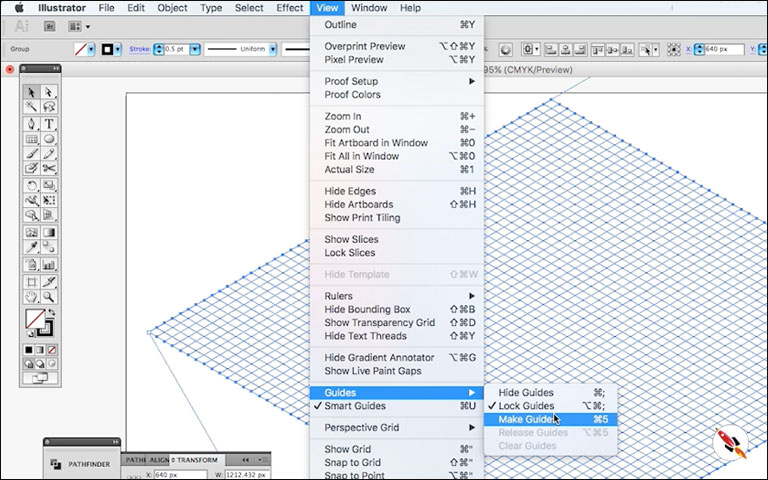
Step 02 – Convert it into Guide and start making objects.



Its ready, Thanks
Create Hexagon Background in Illustrator
Create Hexagon Background in Illustrator Create Hexagon Background in Illustrator This tutorial about to create Hexagon Background in adobe illustrator Illustrator. It's a repetitive process of hexagon shape and
Arabic Seamless pattern in adobe illustrator
Arabic Seamless pattern in adobe illustrator Arabic Seamless pattern in adobe illustrator Create Arabic Seamless pattern in adobe illustrator. With some easy steps, you can create this kind of
Multiply shape through rotation tool & create flower in adobe illustrator
Multiply shape through rotation tool & create flower in adobe illustrator (Creating Shapes – Part 15) Multiply shape through rotation tool & create flower in adobe illustrator (Creating Shapes – Part 15)
Create Zig Zag Symbol within a minute
Create Zig Zag Symbol within a minute | Illustrator for beginners (Creating Shapes – Part 14) Create Zig Zag Symbol within a minute | Illustrator for beginners (Creating Shapes – Part 14)
Create Yin Yang Symbol within a minute
Create Yin Yang Symbol (Creating Shapes – Part 13) Create Yin Yang Symbol (Creating Shapes – Part 13) A one minute tutorial, about to create Yin Yang Symbol in
Some other tutorials of text effects:
Text effect tutorial (Adobe illustrator) (Text Effect 8)
Text effect tutorial (Adobe illustrator) (Text Effect 7)
Text effect tutorial (Adobe illustrator) (Text Effect 6)
How to create neon effect in Adobe Illustrator
How to Create Isometric 3d text or object in adobe illustrator
How to create lined text in adobe illustrator
How to create sliced text effect in Adobe Illustrator
Watch this tutorial on Youtube
https://youtu.be/yj__qjnYePc
☆☆☆ SUBSCRIBE to our youtube channel for more Videos Tutorials:
http://bit.ly/2Nmn2Dn
☆☆☆ WATCH more Videos and FREE Tutorials:
http://bit.ly/2IXX4Sk
Tutorial Playlists {Youtube}
Adobe Illustrator: http://bit.ly/2XlYP4I
Adobe Photoshop: http://bit.ly/2xo0bfu
Subscribe, Follow & Connect with us on:
Facebook: https://www.facebook.com/deeptuts/
Instagram: https://www.instagram.com/deeptuts/
Pinterest: https://in.pinterest.com/deeptuts/
Youtube: http://bit.ly/2IXX4Sk
Twitter: https://twitter.com/Deep_Tuts