How to Create Isometric 3d text or object in adobe illustrator.
How to Create Isometric 3d text or object in adobe illustrator.
Illustrator Tutorial – How to create isometric 3d text or any object in adobe illustrator. I use text and convert it into object and then make it isometric. You can use circle, square, hexagon, star or any kind of shape also. This is so easy tutorial to make this kind of shape.
Steps to Create isometric 3d text
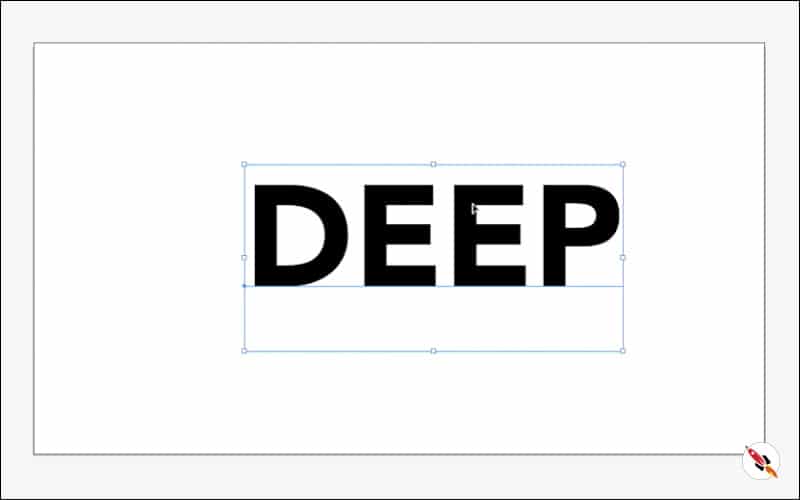
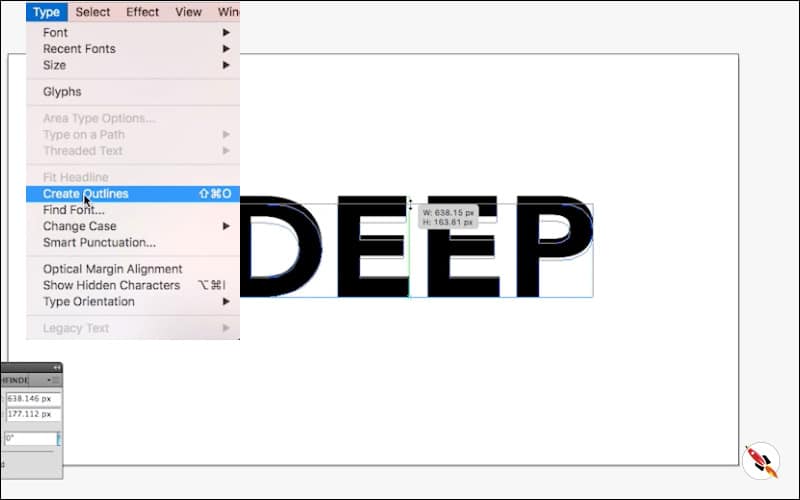
Step 01 – Create a text layer and Convert it into outline from “Type – Create Outline“. You can use any shape.

Slightly decrease height after create outline.

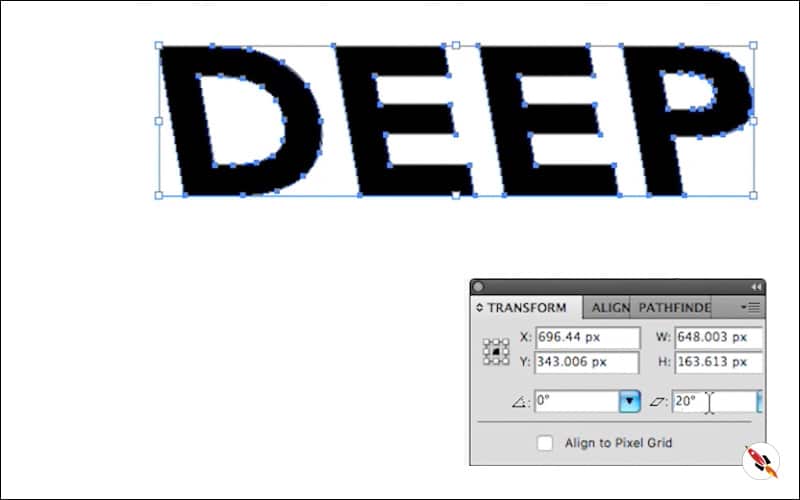
Step 02 – Open “Windows – Transform” panel.
Shear – minus -20°.

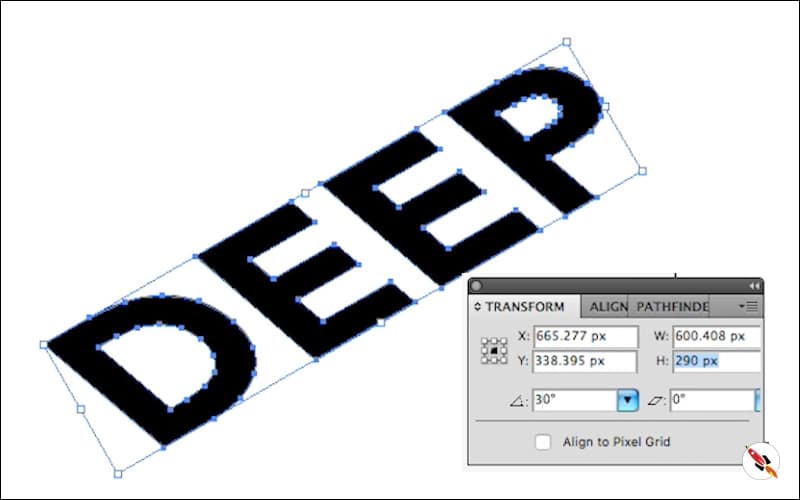
Rotate 30°

Make width Slightly less and decrease height till then its looks isometric, like i try to make in below image.

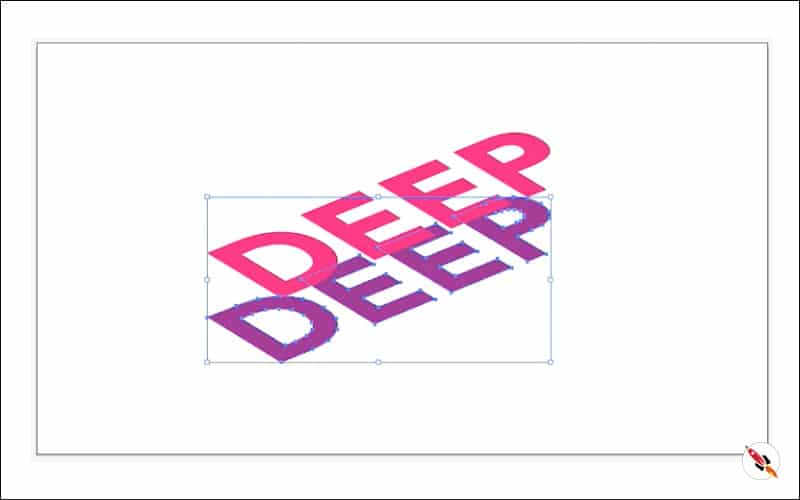
Step 03 – Create another copy of that text and then move it down, place this copied layer down to earlier one. Give a dark color to below layer.

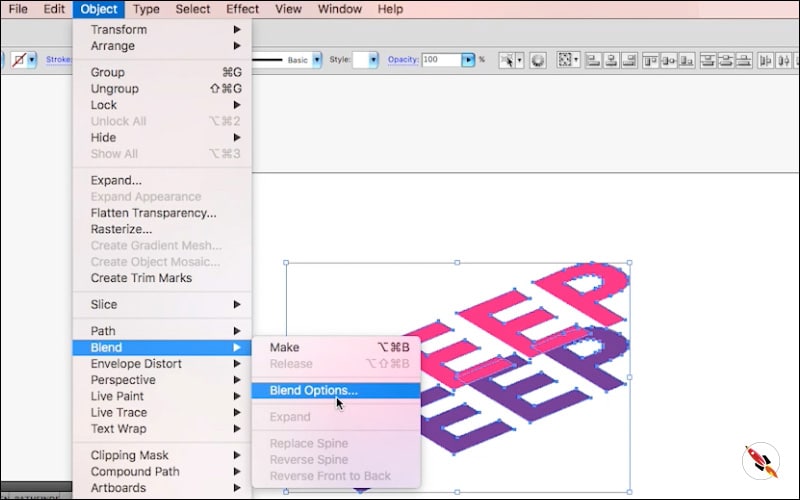
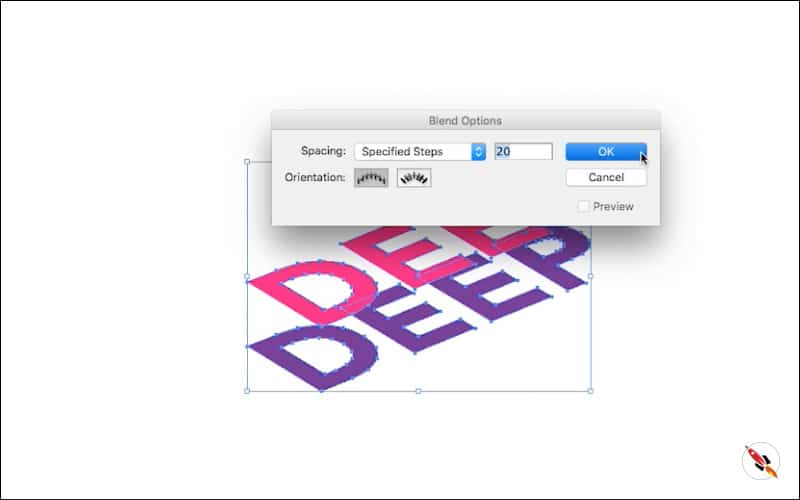
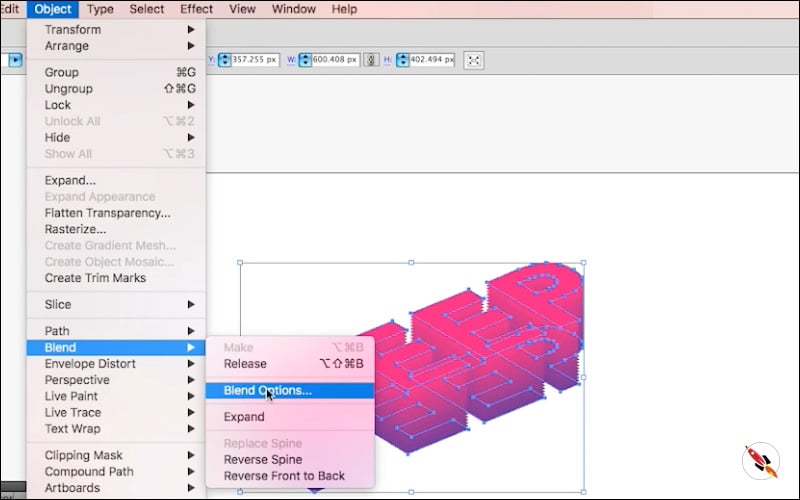
Step 04 – Select both layers and apply “Object – Blend – Blend Option“, Specified Steps.


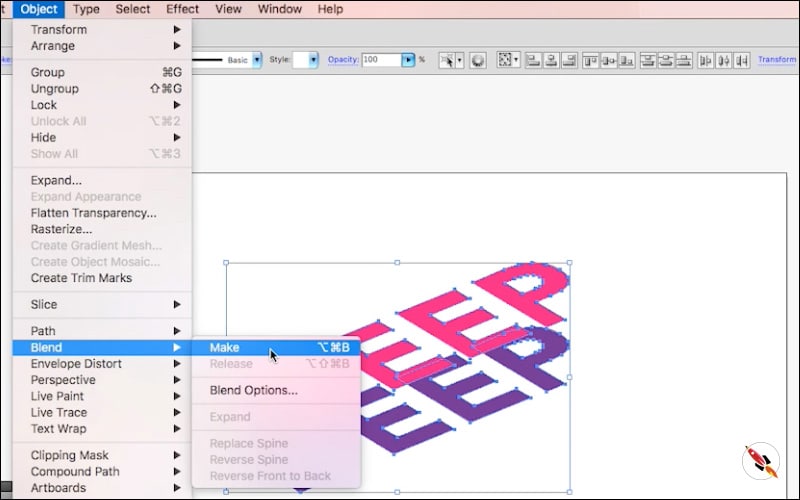
Step 05 – “Object – Blend – Make” to apply that effect

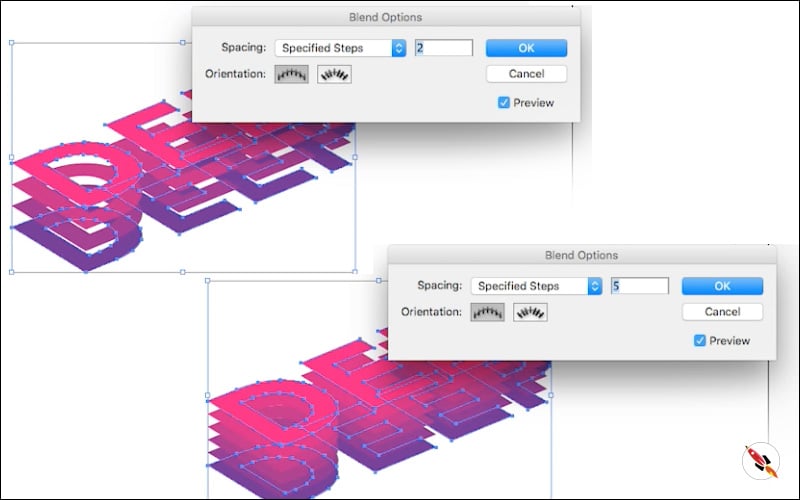
After applied “Make“, there is something this kind of object comes on your screen. This is the last step to create isometric 3d text, now if you want to edit no. of steps or layers, then go to the blend options again

Edit Object: Using “Object – Blend – Blend Option” you can increase or decrease steps given between these two layers.



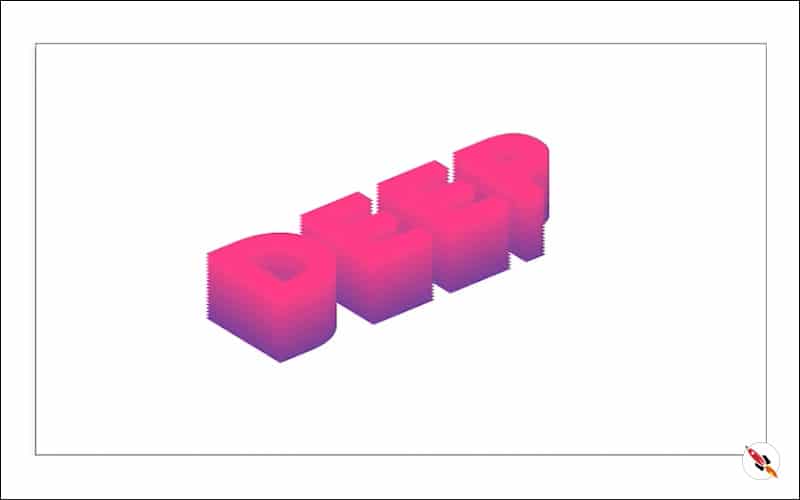
Its ready,
I place that 3d text object multiple times and also place a dark background layer, that color is same as i applied on that dark text layer, so that can cover the gaps between object, Thanks
Content
Create Hexagon Background in Illustrator
Create Hexagon Background in Illustrator Create Hexagon Background in Illustrator This tutorial about to create Hexagon Background in adobe illustrator Illustrator. It's a repetitive process of hexagon shape and
Arabic Seamless pattern in adobe illustrator
Arabic Seamless pattern in adobe illustrator Arabic Seamless pattern in adobe illustrator Create Arabic Seamless pattern in adobe illustrator. With some easy steps, you can create this kind of
Multiply shape through rotation tool & create flower in adobe illustrator
Multiply shape through rotation tool & create flower in adobe illustrator (Creating Shapes – Part 15) Multiply shape through rotation tool & create flower in adobe illustrator (Creating Shapes – Part 15)
Create Zig Zag Symbol within a minute
Create Zig Zag Symbol within a minute | Illustrator for beginners (Creating Shapes – Part 14) Create Zig Zag Symbol within a minute | Illustrator for beginners (Creating Shapes – Part 14)
Create Yin Yang Symbol within a minute
Create Yin Yang Symbol (Creating Shapes – Part 13) Create Yin Yang Symbol (Creating Shapes – Part 13) A one minute tutorial, about to create Yin Yang Symbol in
Some other tutorials of text effects:
Text effect tutorial (Adobe illustrator) (Text Effect 8)
Text effect tutorial (Adobe illustrator) (Text Effect 7)
Text effect tutorial (Adobe illustrator) (Text Effect 6)
How to create neon effect in Adobe Illustrator
How to create lined text in adobe illustrator
How to create Isometric text & Isometric grid in illustrator
How to create sliced text effect in Adobe Illustrator
Watch this tutorial on Youtube
https://youtu.be/WmSPpQcmEGo
☆☆☆ SUBSCRIBE to our youtube channel for more Videos Tutorials:
http://bit.ly/2Nmn2Dn
☆☆☆ WATCH more Videos and FREE Tutorials:
http://bit.ly/2IXX4Sk
Tutorial Playlists {Youtube}
Adobe Illustrator: http://bit.ly/2XlYP4I
Adobe Photoshop: http://bit.ly/2xo0bfu
Subscribe, Follow & Connect with us on:
Facebook: https://www.facebook.com/deeptuts/
Instagram: https://www.instagram.com/deeptuts/
Pinterest: https://in.pinterest.com/deeptuts/
Youtube: http://bit.ly/2IXX4Sk
Twitter: https://twitter.com/Deep_Tuts