How to create neon effect in Adobe Illustrator
How to create neon effect in Adobe Illustrator
Illustrator Tutorial – Easy tutorial to create neon text effect in Adobe illustrator. You can apply this effect on any lined graphic also. I apply this effect on plain black background and also use some images, as wall or some texture also. It will give you better result on dark background. The only tool i use to create this graphic is “Guassian Blur”, steps to create make this graphic is given below.
Steps to Create neon effect
Step 01
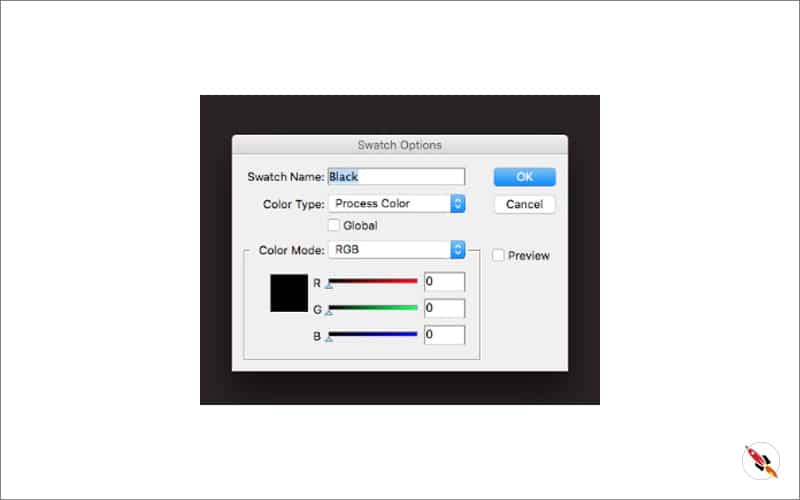
Create a RBG file & place a 100% black box as background. CMYK file doesn’t give you proper light effect.

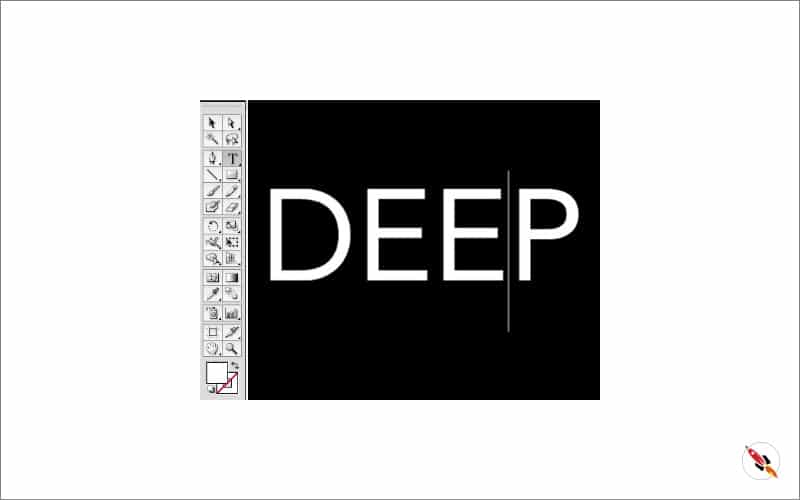
Step 02 – Add a text layer, try to use fonts with thin lines.

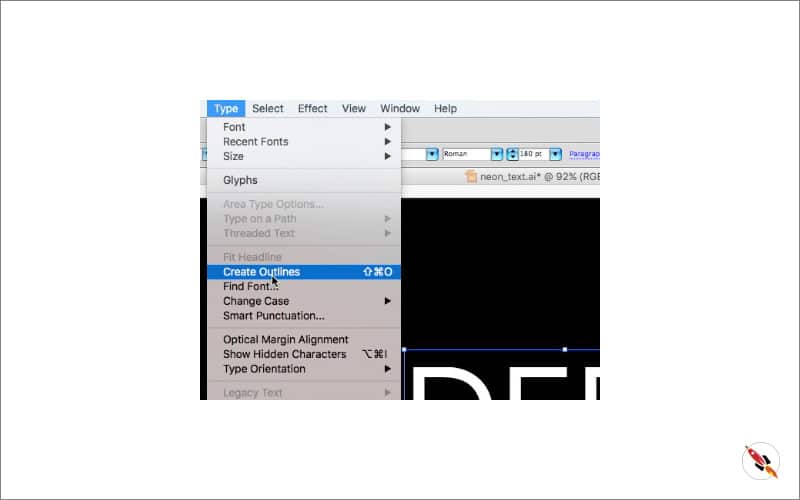
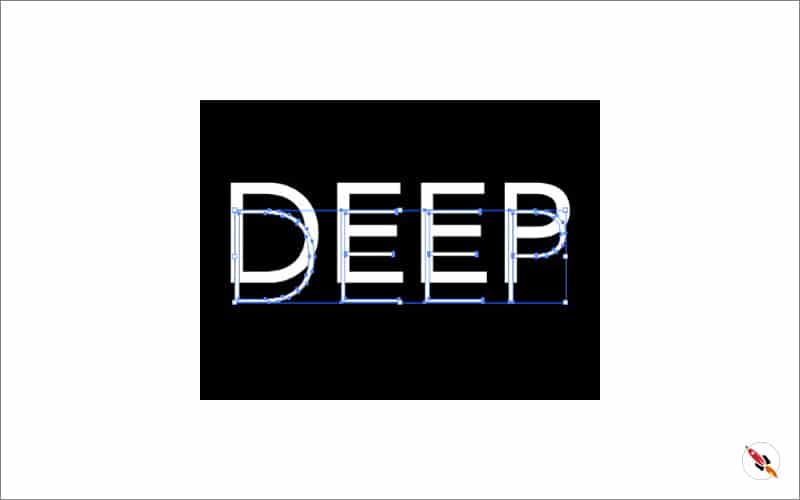
Convert text into “Type > Create Outline“.

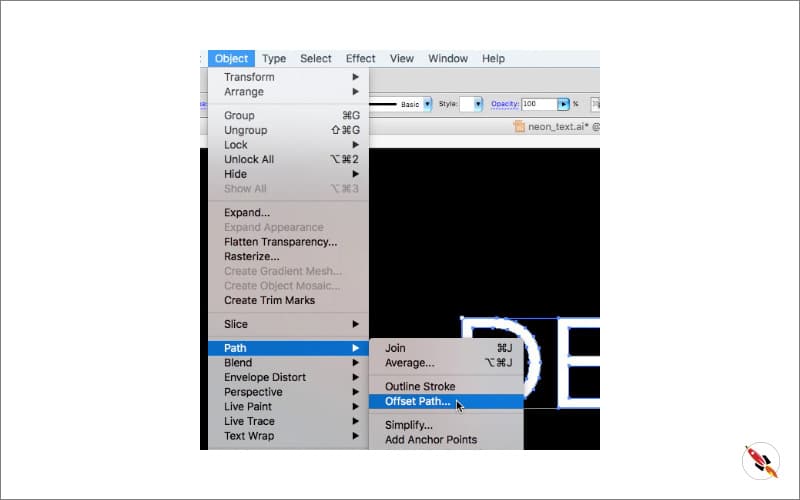
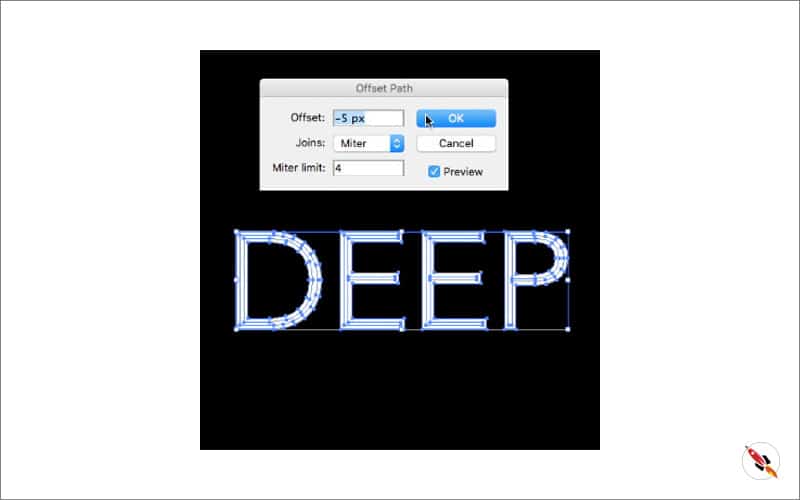
Step 03 – Apply Offset path from Object – Path.


It will create new layers, group them all.

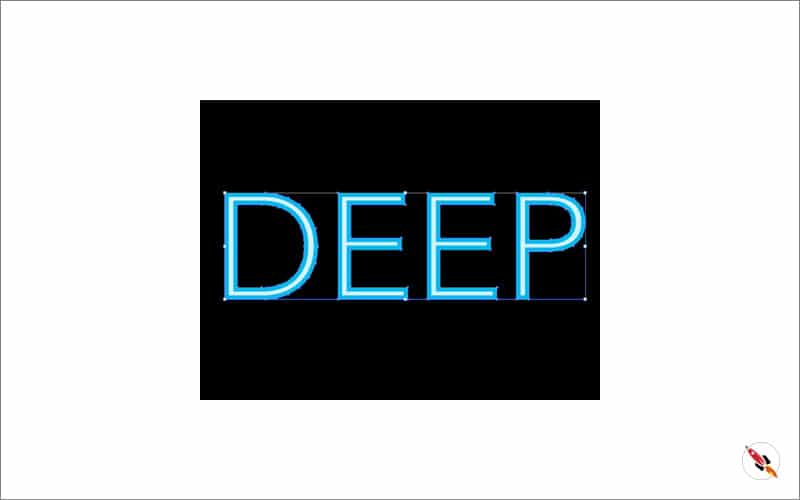
Step 04 – Give them color, lighter one on top layer group, it will give feel like a bright light.

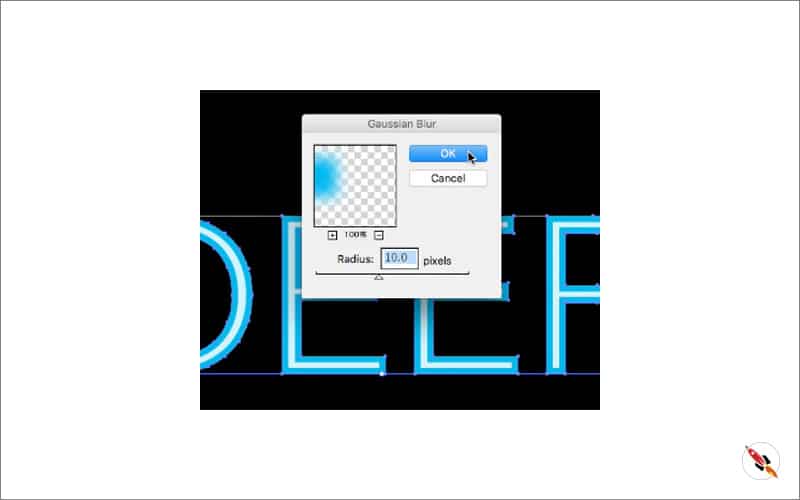
Step 05 – Apply Guassian Blur from “Effects – Blur“. Create 3 copies of back dark layer, apply different level of blurness to every layer. First layer i apply Radius “10” pixels.

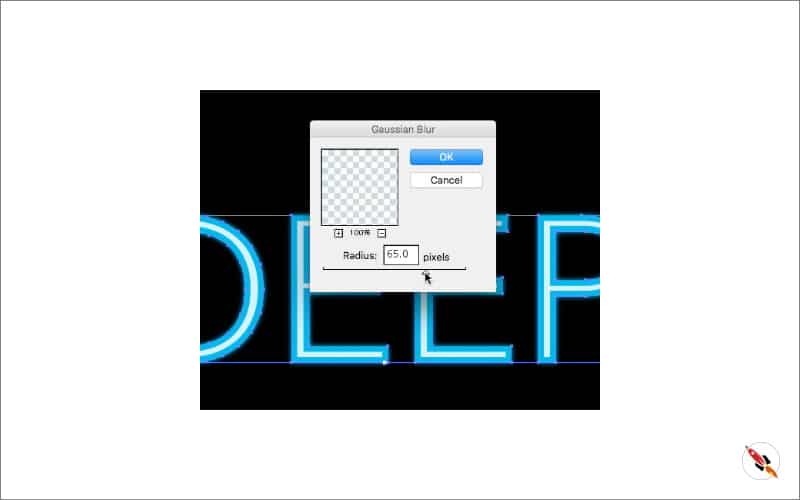
Second layer, apply Radius “65” pixels.

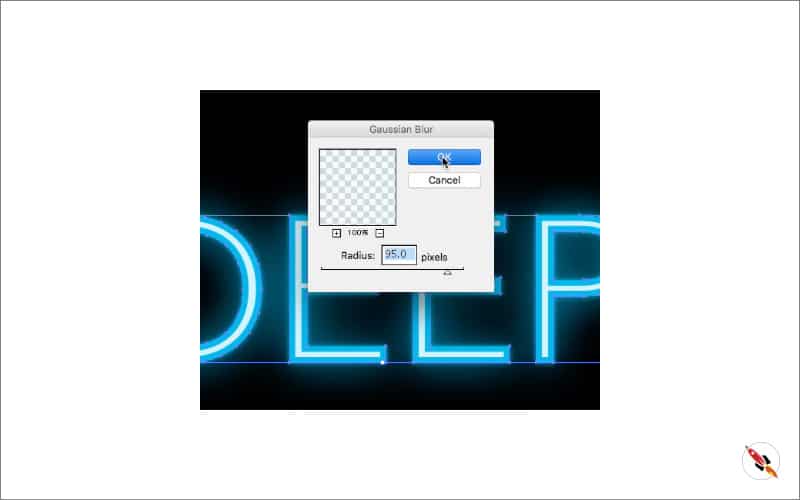
Third layer, apply Radius “95” pixels, this was the last step to create neon effect.

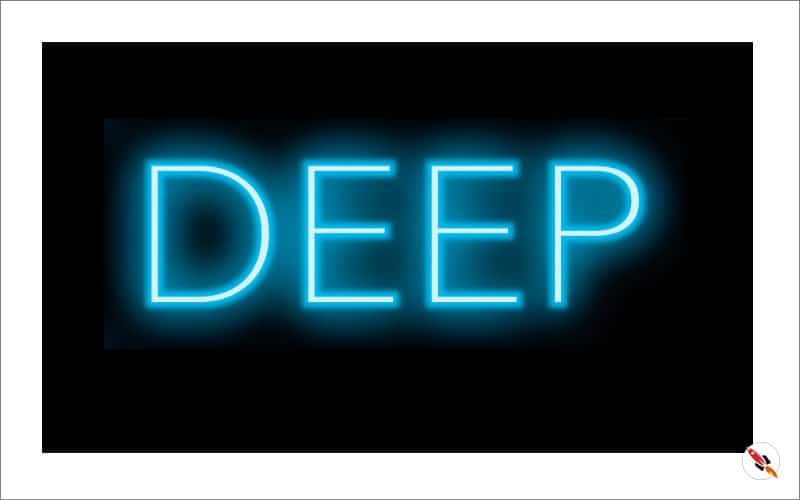
It’s ready, Thanks. Watch video for more detail.

Create Hexagon Background in Illustrator
Create Hexagon Background in Illustrator Create Hexagon Background in Illustrator This tutorial about to create Hexagon Background in adobe illustrator Illustrator. It's a repetitive process of hexagon shape and
Arabic Seamless pattern in adobe illustrator
Arabic Seamless pattern in adobe illustrator Arabic Seamless pattern in adobe illustrator Create Arabic Seamless pattern in adobe illustrator. With some easy steps, you can create this kind of
Multiply shape through rotation tool & create flower in adobe illustrator
Multiply shape through rotation tool & create flower in adobe illustrator (Creating Shapes – Part 15) Multiply shape through rotation tool & create flower in adobe illustrator (Creating Shapes – Part 15)
Create Zig Zag Symbol within a minute
Create Zig Zag Symbol within a minute | Illustrator for beginners (Creating Shapes – Part 14) Create Zig Zag Symbol within a minute | Illustrator for beginners (Creating Shapes – Part 14)
Create Yin Yang Symbol within a minute
Create Yin Yang Symbol (Creating Shapes – Part 13) Create Yin Yang Symbol (Creating Shapes – Part 13) A one minute tutorial, about to create Yin Yang Symbol in
Some other tutorials of text effects:
Text effect tutorial (Adobe illustrator) (Text Effect 8)
Text effect tutorial (Adobe illustrator) (Text Effect 7)
Text effect tutorial (Adobe illustrator) (Text Effect 6)
How to Create Isometric 3d text or object in adobe illustrator
How to create lined text in adobe illustrator
How to create Isometric text & Isometric grid in illustrator
How to create sliced text effect in Adobe Illustrator
Watch this tutorial on Youtube
https://youtu.be/
☆☆☆ SUBSCRIBE to our youtube channel for more Videos Tutorials:
http://bit.ly/2Nmn2Dn
☆☆☆ WATCH more Videos and FREE Tutorials:
http://bit.ly/2IXX4Sk
Tutorial Playlists {Youtube}
Adobe Illustrator: http://bit.ly/2XlYP4I
Adobe Photoshop: http://bit.ly/2xo0bfu
Subscribe, Follow & Connect with us on:
Facebook: https://www.facebook.com/deeptuts/
Instagram: https://www.instagram.com/deeptuts/
Pinterest: https://in.pinterest.com/deeptuts/
Youtube: http://bit.ly/2IXX4Sk
Twitter: https://twitter.com/Deep_Tuts