Cool 3d Text effect tutorial Adobe illustrator (Text Effect 8)
Cool 3d Text effect tutorial Adobe illustrator (Text Effect 8)
An another tutorial of creating cool text effect in Adobe Illustrator. In this tutorial i create a 3d text effect and use cool blue & pink color variant, Inner part of logo front have some curved kind of shade to give it a realistic kind of shine on logo, again some shining part highlighted with white transparent gradient lights, Watch the video till end, thanks.
Steps to create Cool 3d Text Effect in Adobe Illustrator
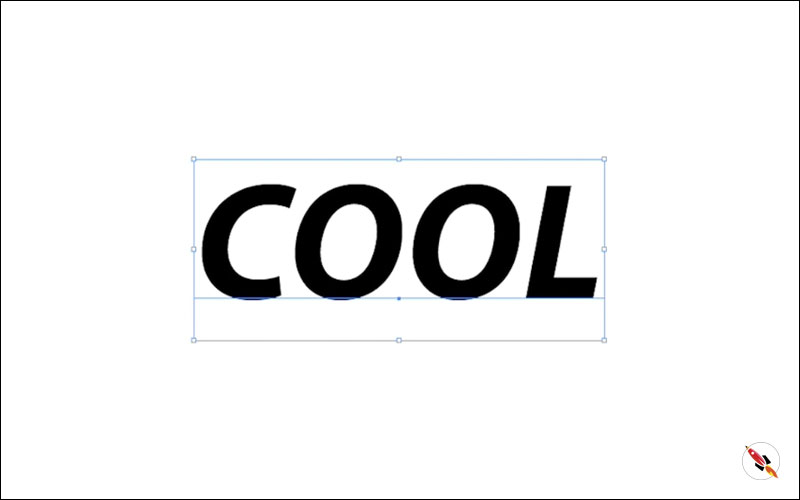
Type anything you need to create effect.

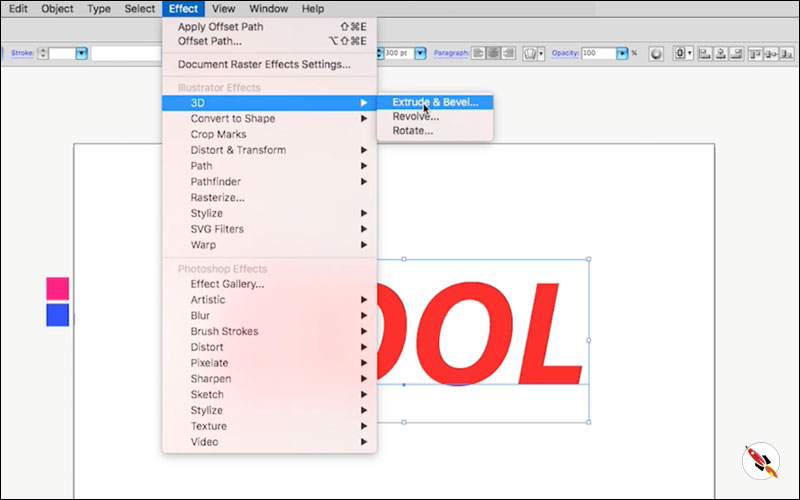
Apply Effect – 3D – Extrude & Bevel

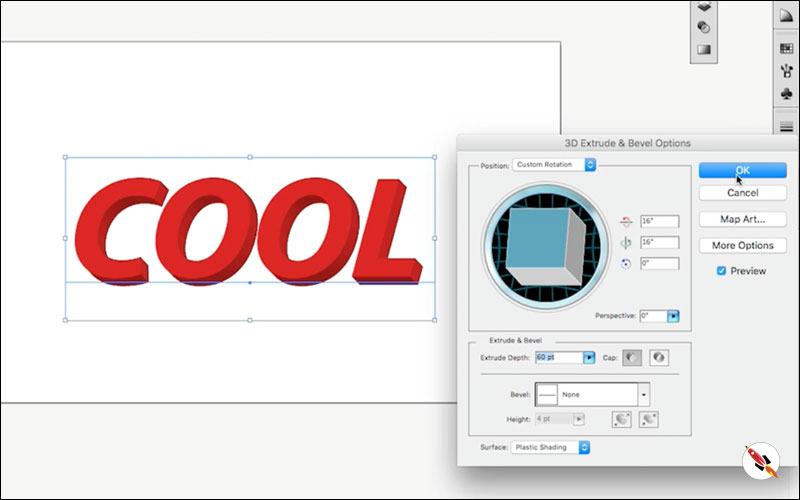
3D Extrude & Bevel values i choose
Custom Rotation
Vertical – 16°
Horizontal – 16°
Rotation – 0°
Depth – 60pt.

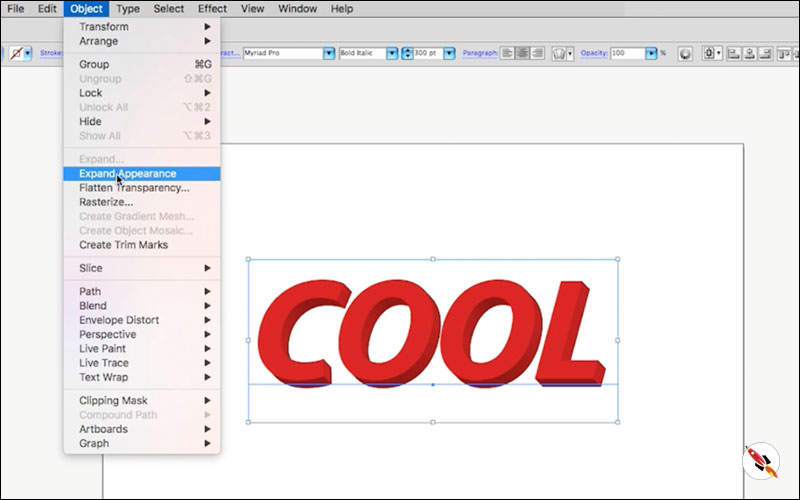
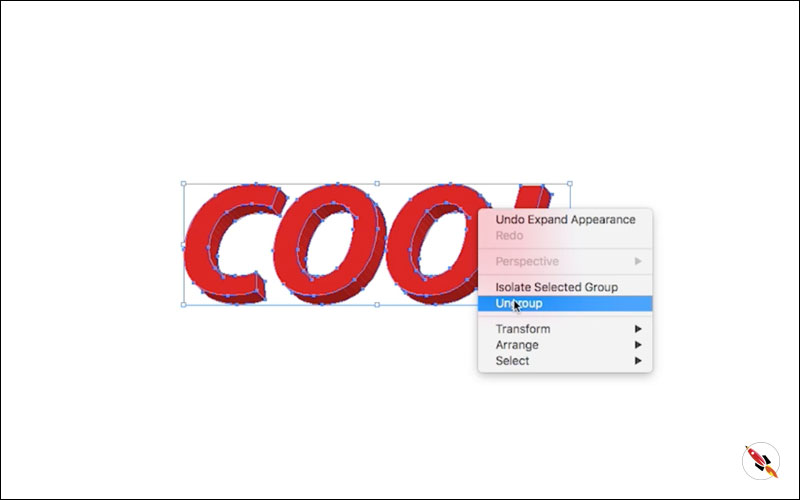
After creating into 3d, apply “Object – Expend Appearance

And then Ungroup it twice, because i want to select each curved part and apply gradient on every section.

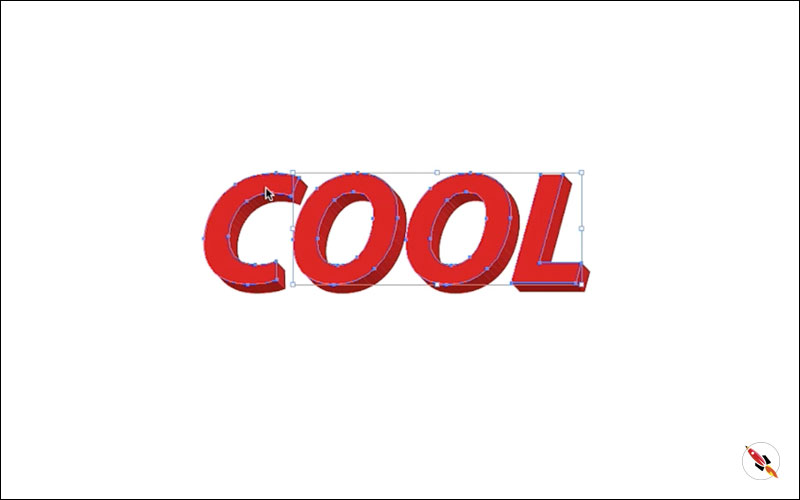
Select all upper one main layers, Ungroup it once and group them.

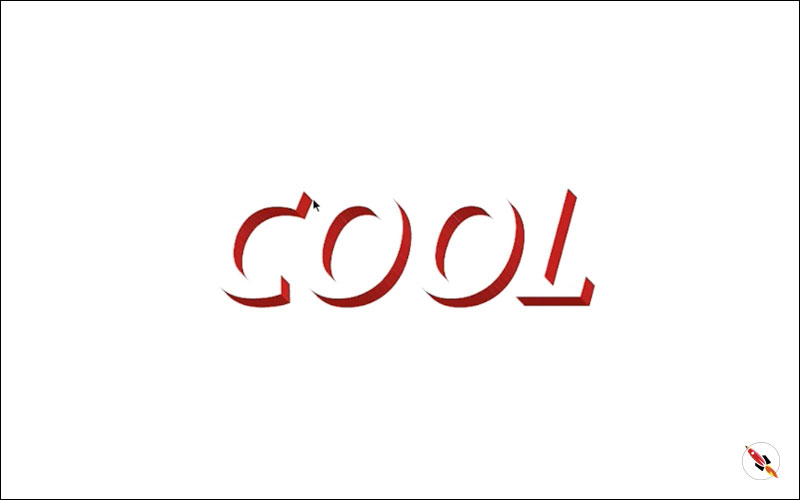
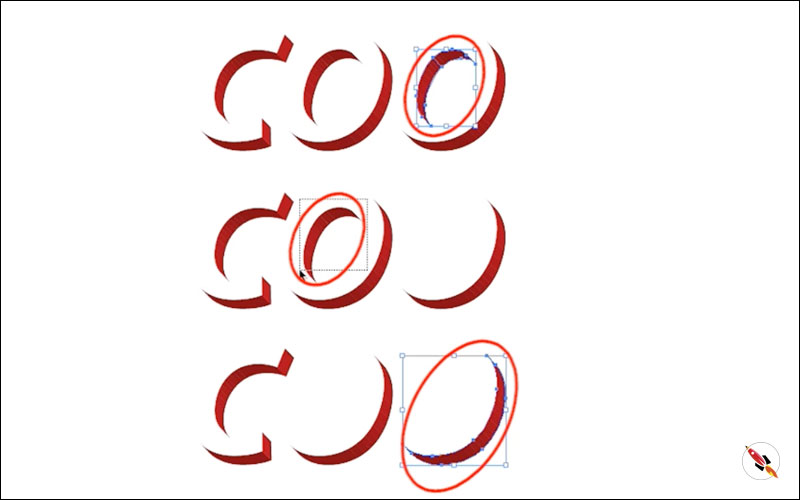
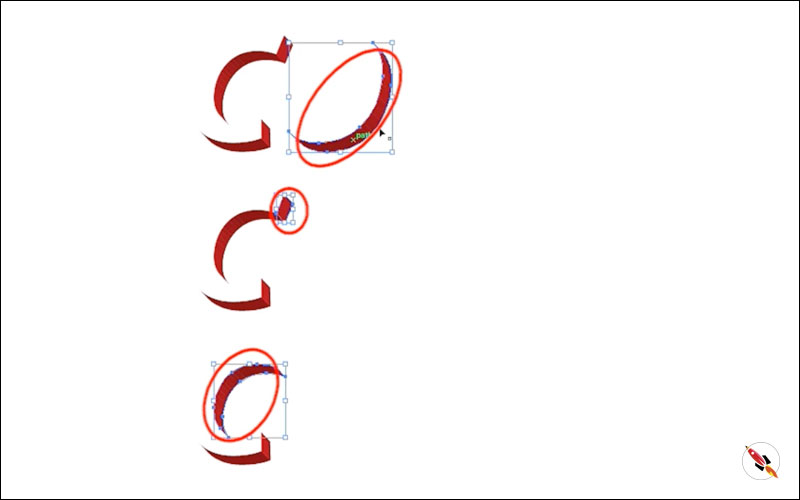
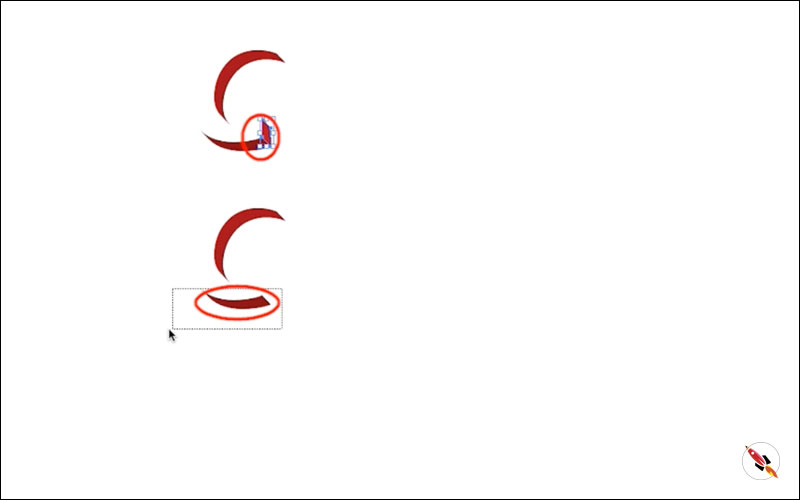
Disable main upper layer, Select these shadowed parts and unite it from pathfinder.

Some of these layers in group, ungroup it, & Unite it from pathfinder.
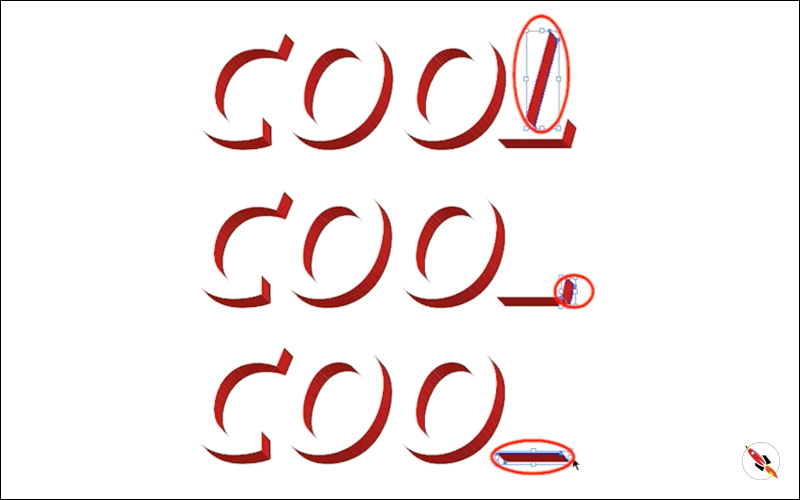
Select each section one by one and apply it, as i marked below. Later we will apply gradient on each part.




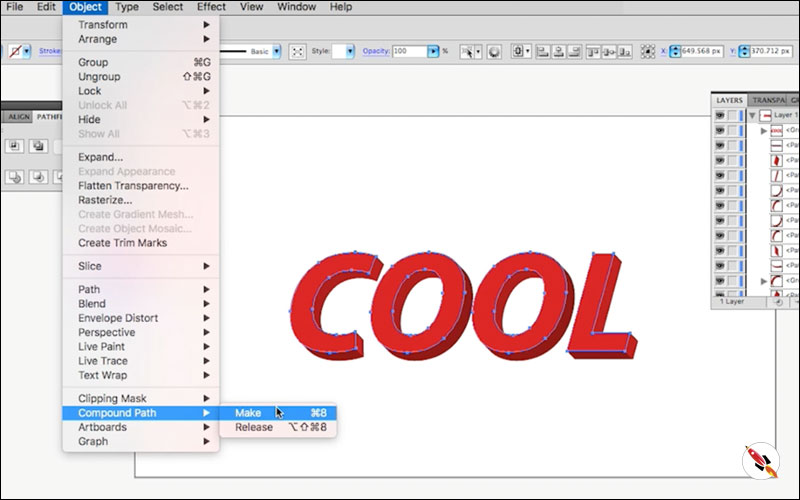
Select main layer, (Front one) and convert it into a single layer
“Object -Compound path“.

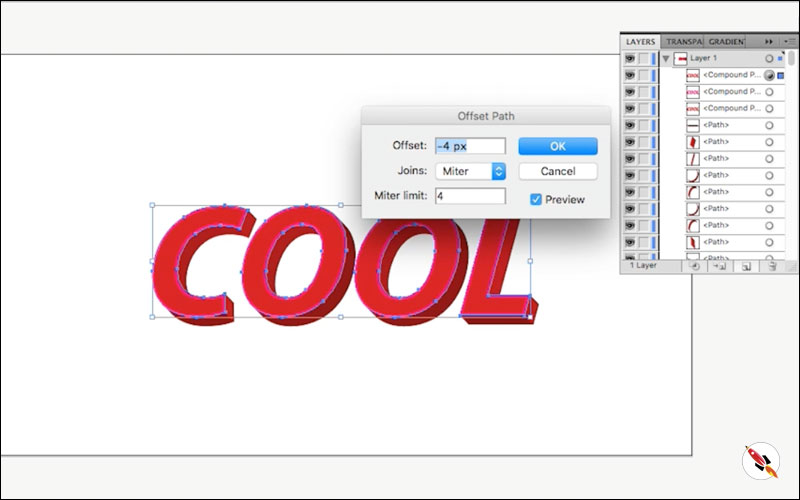
Make 2 more copies of this layer, change color of anyone, so that we can see the difference and apply “Offset Path” in -4 or else on the upper-one.
First apply “Expend Appearance” on the upper-one, bow select these both layers & minus front from pathfinder it from back layer, it will create a border.



Make one more copy of the main upper layer.

Create this kind of curved shape with Pen Tool, place it behind copied layer mask it.

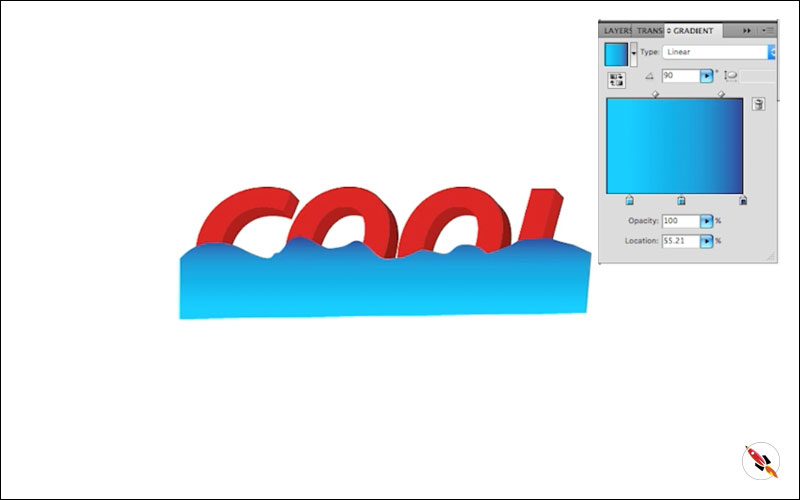
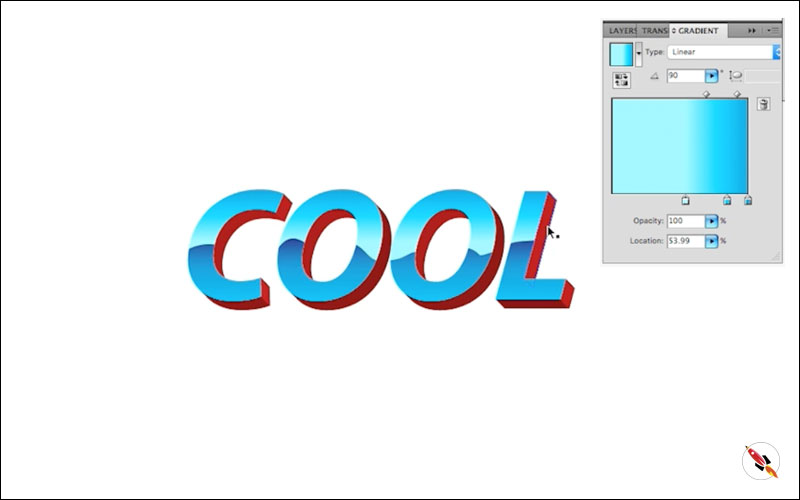
Come back to main layer and apply blue Gradient. I apply light blue in the middle of graphic, so that upper curved layer make a contrast.

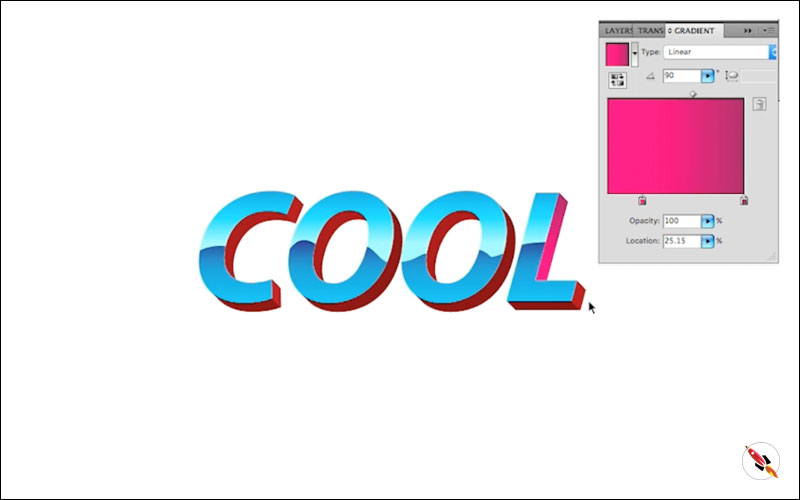
Come to the Extrude layers & apply Gradient.

Few layers needs to change gradient proportions, to show more darkness or light areas. Like layers inside the text (Like “O”) needs bit more darker shade on the upper side.

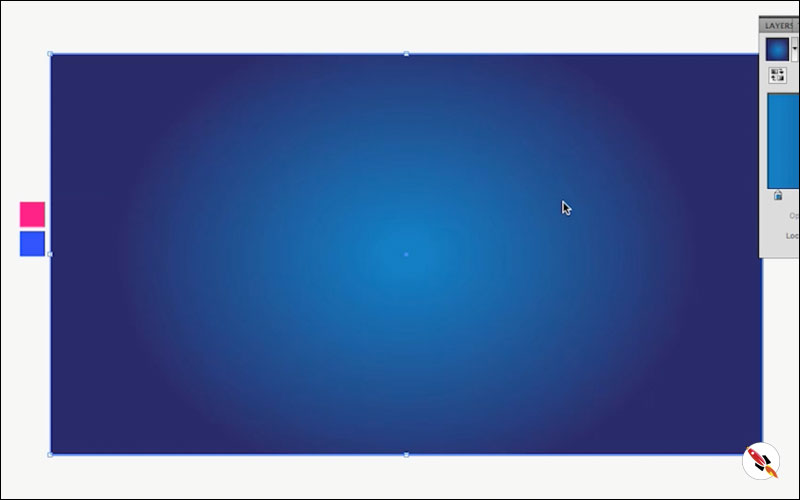
A Gradient background.

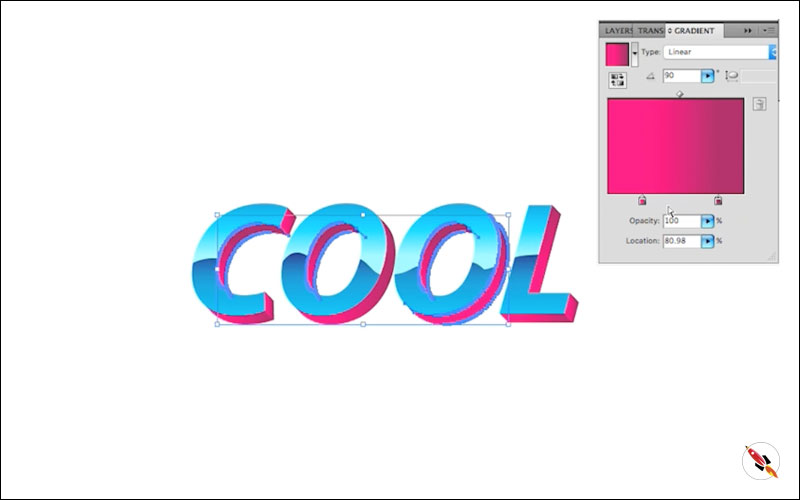
Come to the border layer, apply Gradient on that layer also. I apply little more lighter pink on upper side of gradient.

Make a copy of back layer, place it on back, move slightly right & down. Give it a light color.

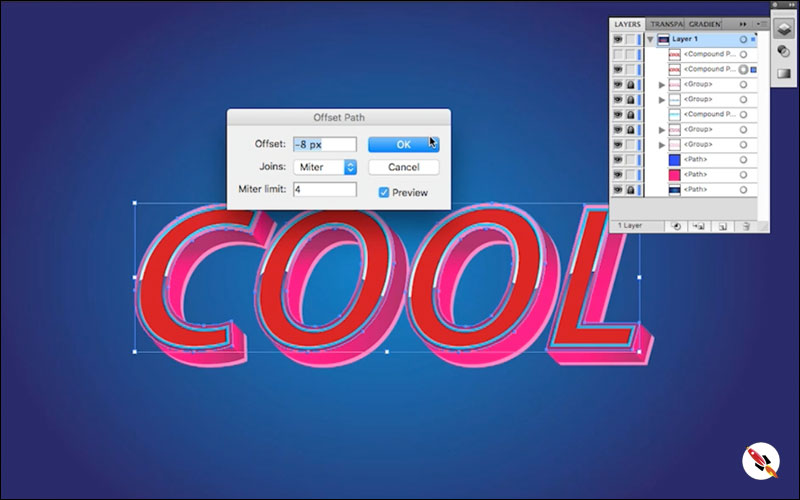
Make one more copy of front main layer & apply Offset path -8 or more if you need. We will use it for masking, later.

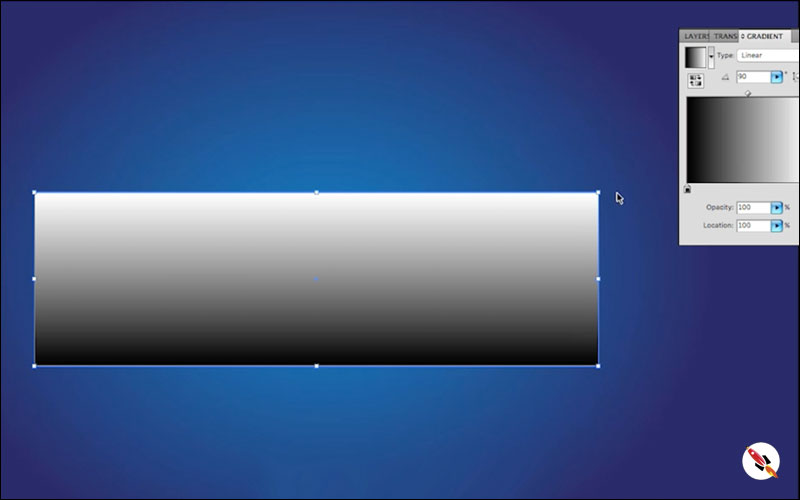
Make a box with black & white gradient, we will use it as a mask.
You can make it directly on the mask layer also. I make it here, cut and paste it into mask.

Select it and go to Object – “Expend Appearance“.
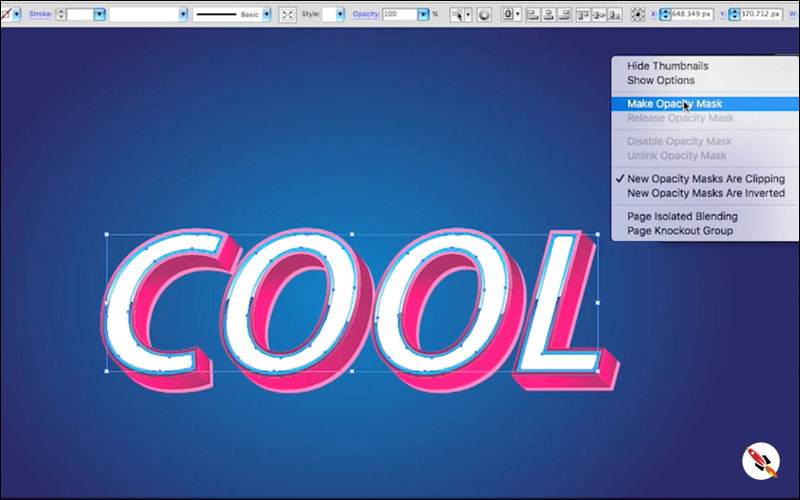
Make it white – Go to “Transparency – Make Opacity Mask:” & paste that gradient here.

We will adjust adjust gradient and make it looks like appear on the upper part of object.

Shining lights, i create it with masked gradient.

Place it on the different locations.



A Star kind of light.
– Make a copy,
– Reduce height, make it as a line.
– Copy it again, turn 90°.
– Copy both and paste again
– Rotate 45°.
– Transform height/width smaller.
– Group all these 4 layers.

Place it on the different locations.

More lights with pink touch.

One last thing – A Shadow
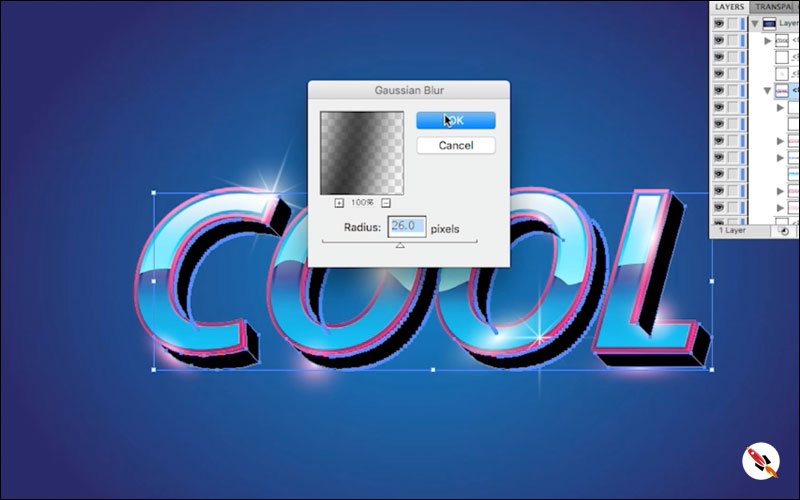
A copy of back layers, apply black color and blur it.

Move it back.

Congratulations You’re Done, It’s ready!

Create Hexagon Background in Illustrator
Create Hexagon Background in Illustrator Create Hexagon Background in Illustrator This tutorial about to create Hexagon Background in adobe illustrator Illustrator. It's a repetitive process of hexagon shape and
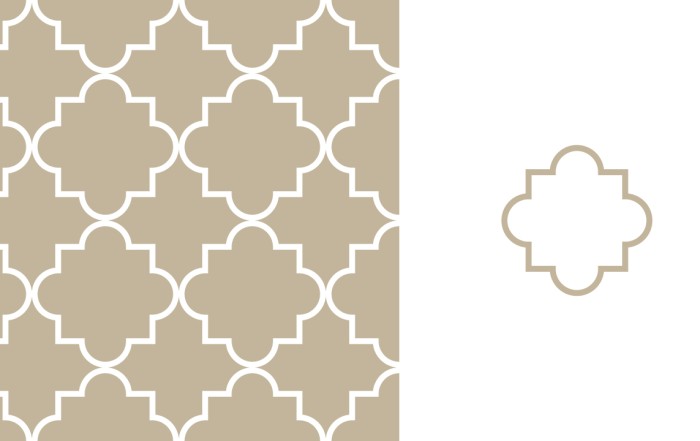
Arabic Seamless pattern in adobe illustrator
Arabic Seamless pattern in adobe illustrator Arabic Seamless pattern in adobe illustrator Create Arabic Seamless pattern in adobe illustrator. With some easy steps, you can create this kind of
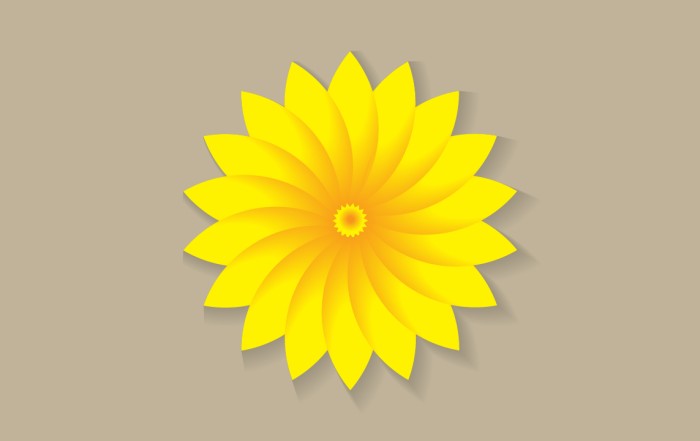
Multiply shape through rotation tool & create flower in adobe illustrator
Multiply shape through rotation tool & create flower in adobe illustrator (Creating Shapes – Part 15) Multiply shape through rotation tool & create flower in adobe illustrator (Creating Shapes – Part 15)
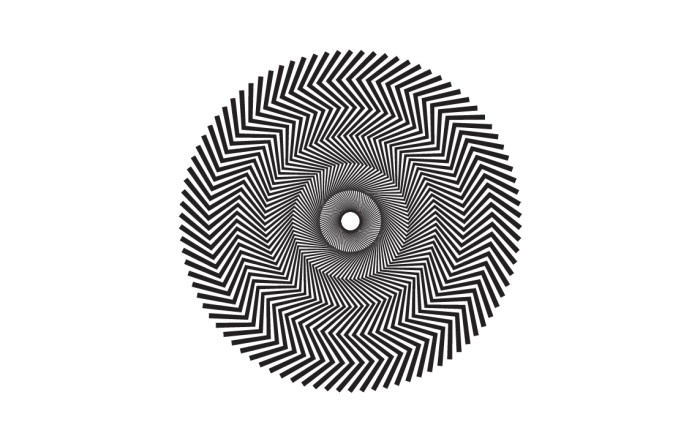
Create Zig Zag Symbol within a minute
Create Zig Zag Symbol within a minute | Illustrator for beginners (Creating Shapes – Part 14) Create Zig Zag Symbol within a minute | Illustrator for beginners (Creating Shapes – Part 14)
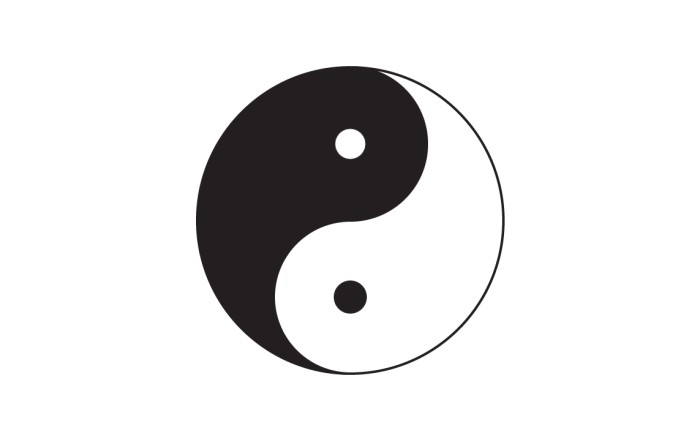
Create Yin Yang Symbol within a minute
Create Yin Yang Symbol (Creating Shapes – Part 13) Create Yin Yang Symbol (Creating Shapes – Part 13) A one minute tutorial, about to create Yin Yang Symbol in
Some other tutorials of text effects:
Text effect tutorial (Adobe illustrator) (Text Effect 7)
Text effect tutorial (Adobe illustrator) (Text Effect 6)
How to create sliced text effect in Adobe Illustrator
How to create neon effect in Adobe Illustrator
How to Create Isometric 3d text or object in adobe illustrator
How to create lined text in adobe illustrator
How to create Isometric text & Isometric grid in illustrator
Watch this tutorial on Youtube
https://youtu.be/urWLEH8Tlfc
☆☆☆ SUBSCRIBE to our youtube channel for more Videos Tutorials:
http://bit.ly/2Nmn2Dn
☆☆☆ WATCH more Videos and FREE Tutorials:
http://bit.ly/2IXX4Sk
Tutorial Playlists {Youtube}
Adobe Illustrator: http://bit.ly/2XlYP4I
Adobe Photoshop: http://bit.ly/2xo0bfu
Subscribe, Follow & Connect with us on:
Facebook: https://www.facebook.com/deeptuts/
Instagram: https://www.instagram.com/deeptuts/
Pinterest: https://in.pinterest.com/deeptuts/
Youtube: http://bit.ly/2IXX4Sk
Twitter: https://twitter.com/Deep_Tuts