Text effect tutorial (Adobe illustrator) (Text Effect 7)
Text effect tutorial (Adobe illustrator) (Text Effect 7)
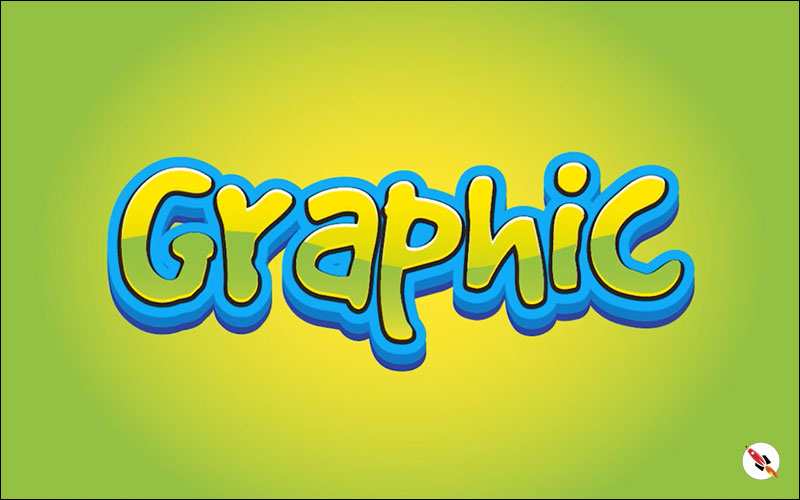
An another tutorial of creating effect on text in Adobe Illustrator. In this tutorial i use blue & green color variant, blue use it as border and use it as layers behind logo with green gradient colored logo, there are some thin highlighted border lines at the upper & lower part of graphic, which gives it feel of a curve on that.
Steps to create – Text Effect in Adobe Illustrator
Type your text. This time i use “Gooddog Plain” font.

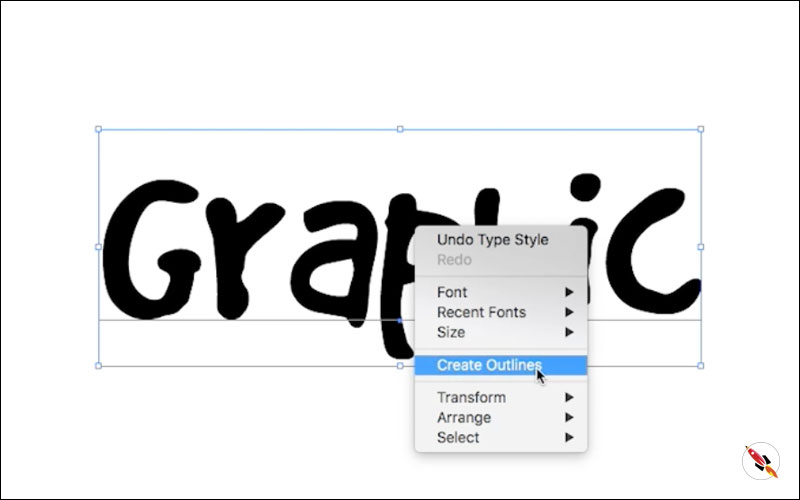
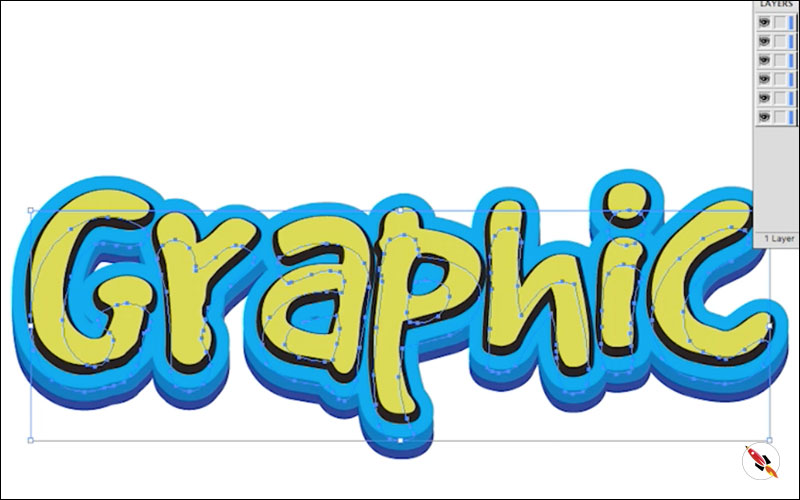
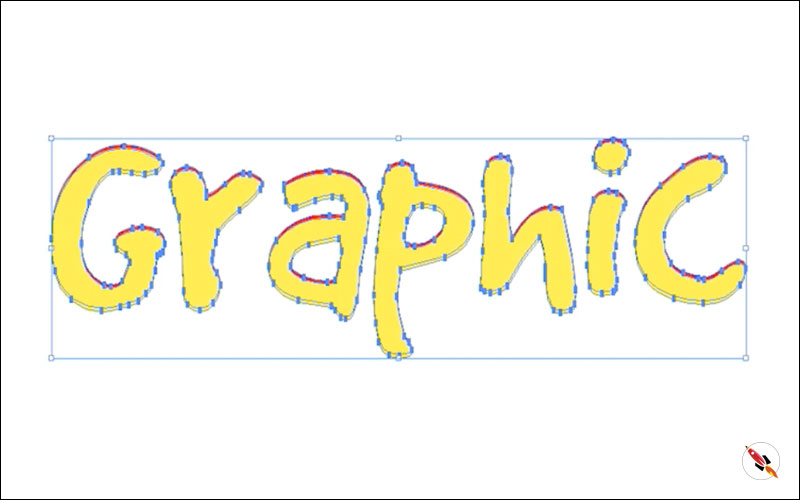
Convert your text into outline from “Create Outline“
– Go to Type Menu > Create Online
– Right Click > Create Online

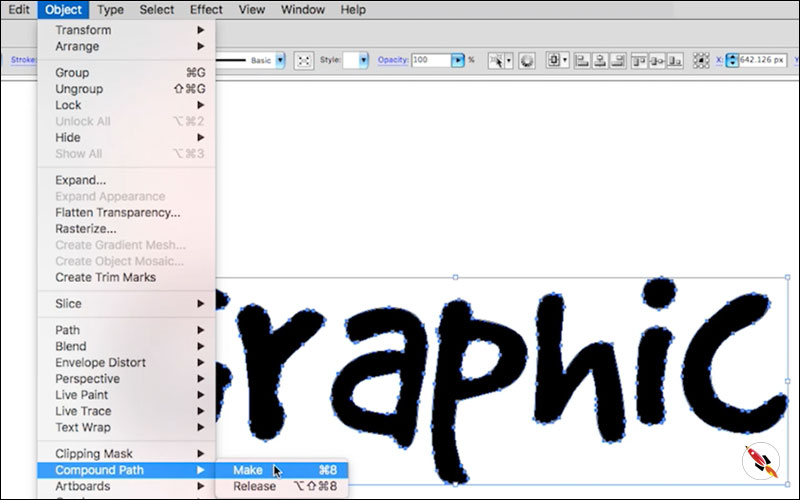
“Object – Compound path – Make“, so that can became a single object.

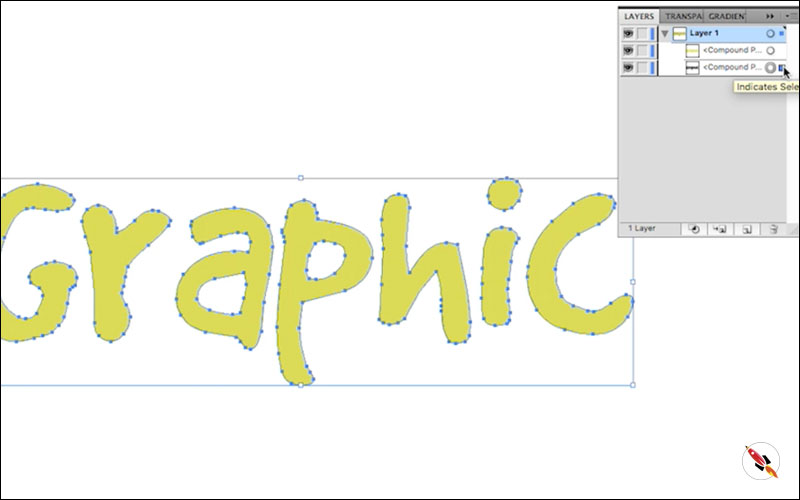
Make more copies

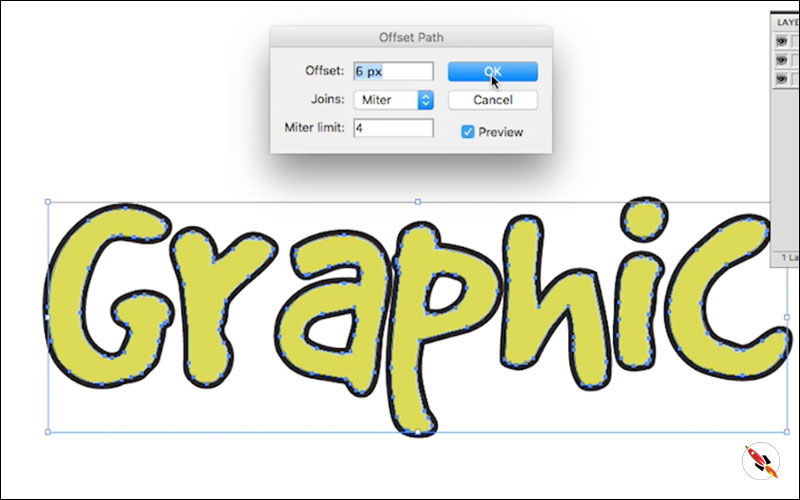
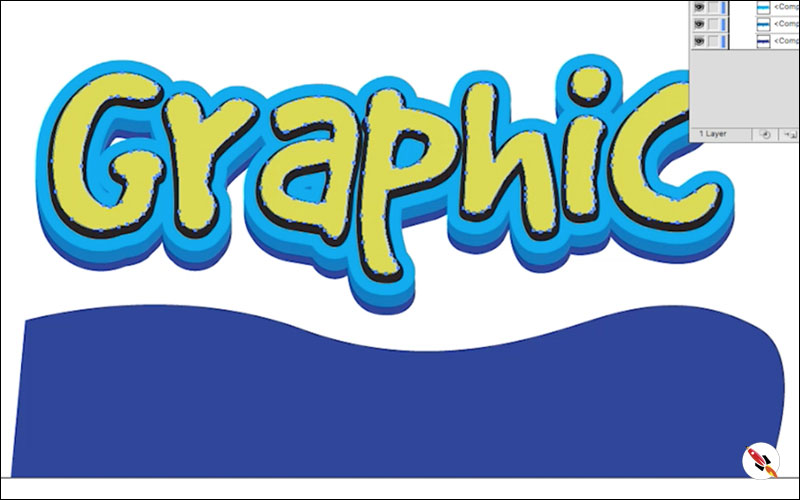
Select back layer, color it black & select “Effect – Path – Offset Path“

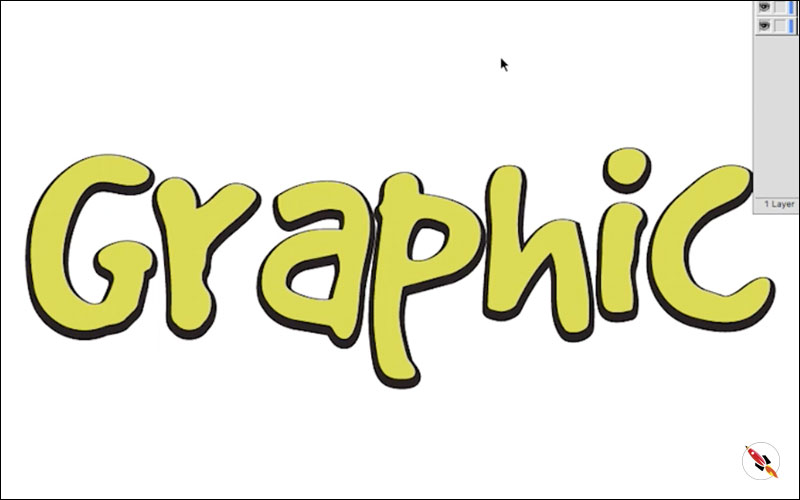
Move this layer slightly down. This is first back layer.

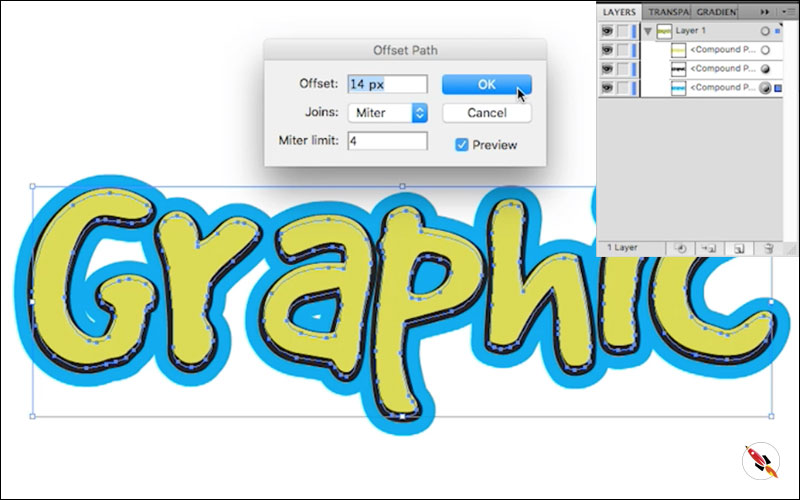
Make another copy of this layer, change color and apply “Offset Path“.
This is second back layer.

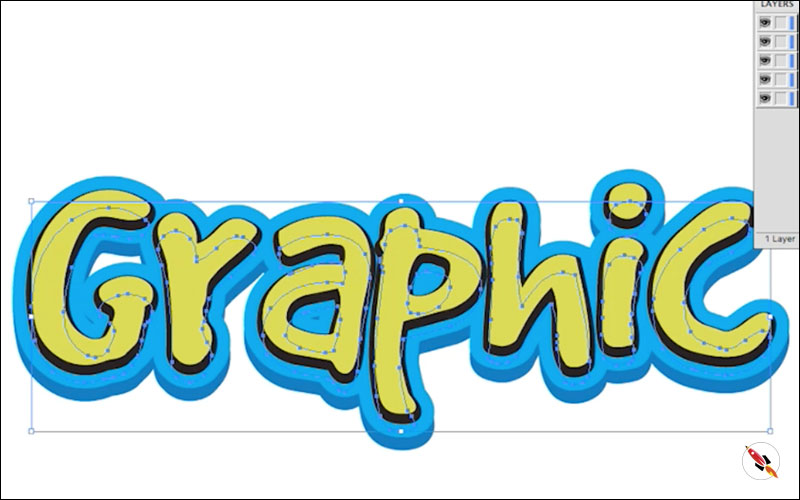
Make another copy of back layer, apply darker color and move slightly down. This is third back layer

Do it again, fourth back layer, darker then previous one.

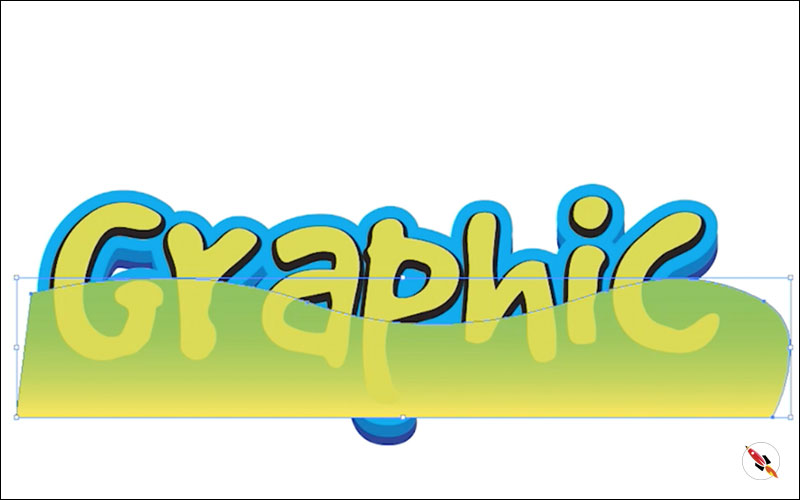
Make a wave kind of shape with “Pen tool”.

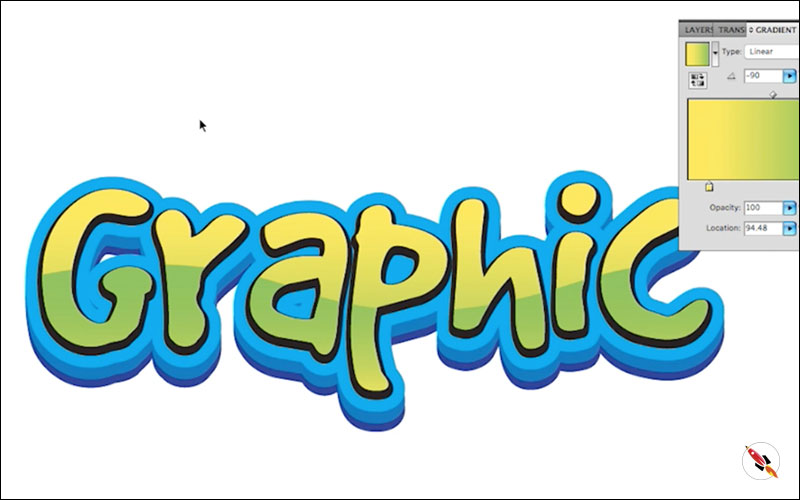
Apply gradient

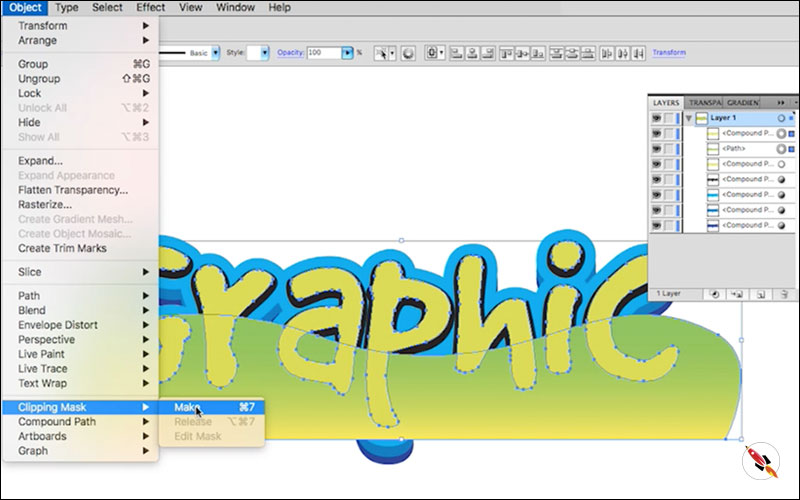
Make another copy of very first layer and use it as a mask of this gradient shape.

Select that main layer & apply Gradient.

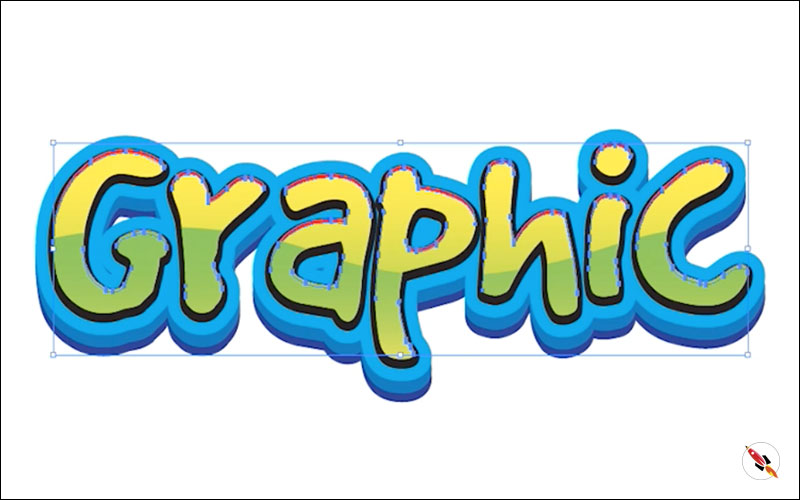
Paste main layer twice, now we create highlighted areas. Give different color and move upper-one slightly down.

Select both layers, use “Shape Builder Tool“, slice upper one and remove rest of the parts, only keep upper one.

Apply white color, it will give a curve and shine to the graphic.

With the same process, make a curve for bottom part, fill it with yellow color (depends on the color of your logo).

Congratulations You’re Done, It’s ready!
Create Hexagon Background in Illustrator
Create Hexagon Background in Illustrator Create Hexagon Background in Illustrator This tutorial about to create Hexagon Background in adobe illustrator Illustrator. It's a repetitive process of hexagon shape and
Arabic Seamless pattern in adobe illustrator
Arabic Seamless pattern in adobe illustrator Arabic Seamless pattern in adobe illustrator Create Arabic Seamless pattern in adobe illustrator. With some easy steps, you can create this kind of
Multiply shape through rotation tool & create flower in adobe illustrator
Multiply shape through rotation tool & create flower in adobe illustrator (Creating Shapes – Part 15) Multiply shape through rotation tool & create flower in adobe illustrator (Creating Shapes – Part 15)
Create Zig Zag Symbol within a minute
Create Zig Zag Symbol within a minute | Illustrator for beginners (Creating Shapes – Part 14) Create Zig Zag Symbol within a minute | Illustrator for beginners (Creating Shapes – Part 14)
Create Yin Yang Symbol within a minute
Create Yin Yang Symbol (Creating Shapes – Part 13) Create Yin Yang Symbol (Creating Shapes – Part 13) A one minute tutorial, about to create Yin Yang Symbol in
Some other tutorials of text effects:
Text effect tutorial (Adobe illustrator) (Text Effect 8)
Text effect tutorial (Adobe illustrator) (Text Effect 6)
How to create sliced text effect in Adobe Illustrator
How to create neon effect in Adobe Illustrator
How to Create Isometric 3d text or object in adobe illustrator
How to create lined text in adobe illustrator
How to create Isometric text & Isometric grid in illustrator
Watch this tutorial on Youtube
https://youtu.be/NKu9D04pRPw
☆☆☆ SUBSCRIBE to our youtube channel for more Videos Tutorials:
http://bit.ly/2Nmn2Dn
☆☆☆ WATCH more Videos and FREE Tutorials:
http://bit.ly/2IXX4Sk
Tutorial Playlists {Youtube}
Adobe Illustrator: http://bit.ly/2XlYP4I
Adobe Photoshop: http://bit.ly/2xo0bfu
Subscribe, Follow & Connect with us on:
Facebook: https://www.facebook.com/deeptuts/
Instagram: https://www.instagram.com/deeptuts/
Pinterest: https://in.pinterest.com/deeptuts/
Youtube: http://bit.ly/2IXX4Sk
Twitter: https://twitter.com/Deep_Tuts